This post is part of our Building Blocks series, which provides comprehensive guides on common features of web and mobile apps. First was chat, and now we’re diving into how to build payments into your app.
There are predictions that this will be the year that mobile payments are finally considered the norm. The 2014 Forrester report predicts that by 2019 mobile payments to big and small businesses will more than double. That not only means that we’ll be increasingly paying for things on small screens, but also that we won’t have much patience for it.
In-person payments are getting more streamlined with tap-to-pay. Meanwhile, you still have to pull out your card and type 20-something digits to buy something online.
On a phone, those 20 digits are even more tedious, so a 5-second lag or glitch is usually enough to convince us not to buy. We’re looking at our phones while waiting in line, killing time at the office, or brushing our teeth. Our interactions with them are frequent, but not really prolonged — so that 5-second lapse starts to feel like an eternity.
Given all that, your payment process across all platforms (especially mobile) has to be extra intuitive, simple, and above all, trustworthy.
From design to implementation, we explored everything you need to know before and after adding payments into your web or mobile app.
When It Comes to Payment Form UX, No Detail Is Too Small
To meet all the necessary UX criteria for a payment form, attention to detail is pivotal.
Pete Keen is a software developer and author of Mastering Modern Payments. He gave us insight into the dos and don’ts of adding payments to your web or mobile app.
As he put it, “The entire flow, from adding something to a cart to putting in a credit card number, is vital to optimize for your own customers.”
Automate Formatting
Simple things like formatting can be enough of a hangup to make credit card forms a headache. Users often have to ask themselves: Do you enter spaces in the credit card number? And do you put in a slash or a hyphen in the expiration date?
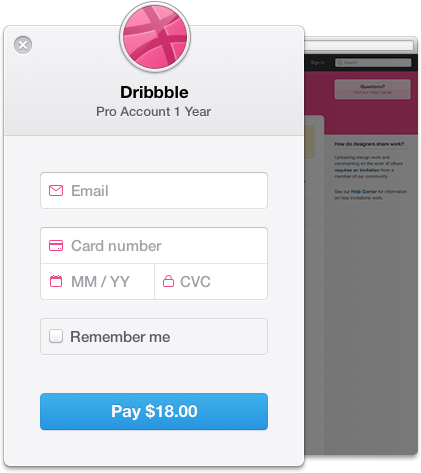
A great way to nix this user debacle is to automate the formatting. For example, with every four digits they type in the credit card number, a space pops up automatically. (This also means one less field for the user to fill in.)
Another way to use automation to ease indecision is by distinguishing the card type by the first four digits. Each type of card (Visa, MasterCard, Amex) has a signature pattern in the first four digits. When your user types theirs in, you can automate an icon for their card type, ensuring that you accept it and providing real-time verification.
Reassure Your User
When the user is disclosing their personal account information, it’s nice to include the payment amount on the screen so they know exactly how much they’re paying beforehand, even if they’ve seen this amount on the previous screen.
This kind of clarity and transparency also comes into play on your actual completion button. If money will be taken from the user’s account at the end of the form, the button should signify that with the word “Pay.” This way your user doesn’t think there’s another screen or step to finalize their purchase.
Communicate Errors with Options
Errors happen and it can either be a fault of the user, the bank, or your server. Rather than just asking them to re-enter their information or come back later, communicate the issue as best you can so that they can fix it or call their bank.
“I think one thing that’s sometimes overlooked is failure recovery,” explained Keen. “If a charge fails, it’s really important to inform the user in a way that lets them try again.”
This can be as simple as highlighting the error in red or explaining any server issues as clearly as possible to reassure the user it’s not their fault.
Build for Trust
If you’re using a third-party service, extra security measures like SSL certificate and HTTPS will already be taken care of for you. But small icons can go a long way to continue to put people at ease.
“Green locks and security seals actually do quite a bit of good,” said Keen. “Customers will typically look for those two things, and if they’re not there, cart abandonment rates go way up.”
Don’t Make Things Too Easy
You want the payment process to be simple, but not so much so that the user feels like they were just pick-pocketed.
Keen said, “I think it should be as easy to pay as the customer is comfortable with. For example, Apple Pay lets a customer pay without handing their credit card over.”
Stripe is an example of what can happen when payments get too easy.
“When Stripe rolled out a version of their Checkout tool that could optionally save a user’s credit card for use across different sites, customers sometimes got confused and upset because the site that they were purchasing on already had their card number, even though this was the first time they had purchased there,” Keen explained.
So, be careful not to over-automate.

It’s Not All About the Money
UX concerns don’t end with your user hitting “Pay.” Keen said that the receipt they get in their email is another opportunity to increase engagement.
Company Insight
Kindful, which develops software for non-profits, recommends using receipts as a way to increase people’s knowledge of your brand. The goal is to not only make donors feel happy about supporting a great cause, but also to encourage a lasting, positive relationship (aka, more donations).
Kindful suggests including short videos, testimonials, photos, or blog posts along with your receipts.
Community Growth
A simple CTA in your transactional email can lead the user to follow you on various social platforms. Bonus points if following gives them VIP leads on discounts and sales.
You can also use this space to encourage people to invite friends or share on social media for extra perks.
Ask for Feedback
By allowing users to actually respond to your transactional email or at least offering a direct email address, your relationship with them doesn’t end after the virtual cha-ching.
Instead, you can ask them how you’re doing or to leave a review of the product. This not only opens the door to further engagement, but also makes them feel like part of your brand.
Choosing the Right Payments Platform
Keen’s parameters for selecting a payments platform are to choose a system that suits your and your customers’ needs.
“Integration speed is also pretty important,” he added. “Having a pre-made integration or a reasonable API is important for getting payments up and running as fast as possible.”
To help you choose the right one, here’s the scoop on today’s most common payments platforms.
Stripe — The Basics
Stripe is certainly one of the most popular payment vendors out there.
It’s one of the simplest services to implement, with easy drag-and-drop functionality to get you going quickly on an iOS or Android mobile app. They also support Apple Pay and Android Pay, with the addition of just a couple of lines of code.
In addition, they offer Stripe Checkout, which is a professionally and beautifully-designed payment form that works right off the shelf for both web and mobile.

Stripe and Users
Stripe provides a quick, familiar, and comfortable interface using Checkout, and support for Apple Pay and Android Pay allows users to leverage their devices’ unique hardware (i.e Apple fingerprint) to pay for items across multiple platforms.
Stripe and Companies
Stripe is considered the payment method of choice for companies like Kickstarter, Pinterest, Lyft, and Instacart.
Stripe is a powerful business asset because it not only collects payments immediately, but also allows for deferred payments. A good use case would be Lyft, which charges the rider a nominal fee upfront and then later charges the total fee at the completion of the ride.
Stripe also provides excellent reporting such as monthly summaries, as well as integration with accounting software like Quickbooks. All transactions on Stripe are protected from fraud (PCI-DSS security compliance), and the platform provides high levels of availability and uptime.
Stripe has a more comprehensive SDK and documentation than Braintree (below), including the ability to work with coupons and vouchers at the API level, whereas Braintree requires users to log in through a dashboard to accomplish that.
Stripe Setup
Getting started with Stripe Checkout is as easy as writing a few lines. Here’s a JavaScript snippet:
form action=”/charge” method=”POST“>
<script
src=”https://checkout.stripe.com/checkout.js“
class=”stripe-button“
data-key=”pk_test_6pRNASCoBOKtIshFeQd4XMUh“
data-image=”/square-image.png“
data-name=”Demo Site“
data-description=”2 widgets ($20.00)“
data-amount=”2000“>
</script>
</form>
Stripe also supports recurring billing through Stripe’s Subscriptions API, allowing companies to bill customers daily, weekly, monthly, or yearly. The API even takes care of the tricky math of calculating when a customer changes their subscriptions mid-month, reconciling how much the customer owes automatically. You can take a peek at all the different types of Stripe subscriptions by consulting their subscription offers.
To learn more about integrating Stripe into your web or mobile app, see Pete Keen’s book mentioned above.
Stripe SDK Support
Stripe supports an extensive range of libraries, including REST, Go, Java, Node, PHP, Python, Ruby, iOS, and Android. Consult Stripe’s library documentation for the complete list.
Stripe is currently available in 21 countries and 139 currencies, making it one of the most diverse payments platforms out there. Stripe also converts foreign currencies into the company’s account currency for a 2% fee.
Stripe Pricing
- Rate: 2.9% of the charge plus 30 cents/successful charge
- Monthly fees: none
- Setup fees: none
Stripe Documentation
To learn more, check out Stripe’s extensive documentation.
Braintree — The Most Security Features
Another prominent payment gateway and merchant service is Braintree.
Like Stripe, Braintree supports all of the major payment types, including PayPal, Bitcoin, Apple Pay, and Android Pay.
Braintree also provides a drop-in checkout UI through its v.zero SDK, which includes a card-entry form and works across iOS, Android, and the web. But, you could also opt to customize your checkout UI if you want something more unique.
Braintree offers a One Touch feature, which is super easy to implement using only one line of code. This allows users on either Braintree, Venmo, or Paypal (which has actually acquired the other two) to log in once and complete purchases without the need to re-enter usernames, passwords, or credit card numbers.
And again, this is all with one line of code:
[provider createPaymentMethod:BTPaymentProviderTypePayPal];
Stripe and Braintree are comparable when it comes to many features like security and usability stack, although Braintree offers two-day settlements versus the seven days it takes with Stripe.
Braintree and Users
Like Stripe, Braintree offers great security with Hosted Fields, which we will explain shortly.
In terms of UX, Braintree is part of the One Touch PayPal family, so they offer the convenience of quick checkouts by remembering your personal, sensitive information without compromising security or integrity. Being part of the ecosystem with PayPal means users on PayPal and Venmo will see the same UI, which provides them with greater familiarity.
Braintree also has a clever feature called the Braintree Vault, which stores sensitive customer data — including payment methods — for both transactional and recurring payments. It stores user information once, so they don’t need to re-enter their information again, and it’s completely PCI-compliant.
Braintree and Companies
Braintree provides full fraud prevention with PCI compliance, which includes something unique that Stripe doesn’t offer: Hosted Fields.
Hosted Fields are fields that are used for things like credit card number input, where the text fields are actually hosted remotely instead of on the device/website, which is a PCI requirement.
In terms of recurring billing, Braintree (like Stripe) supports repeated payments by storing the user’s information securely in the vault and taking care of all the billing cycle payments. In addition to handling pro-rated payments, Braintree (again, like Stripe) has the ability to add discounts, promotional periods, and rewards, as well as managing failed transactions by re-trying past-due subscriptions.
The Braintree Marketplace allows companies to split their payments among various providers, even stopping funds until fulfillment is completed (along with taking care of all the 1099-K tax forms required for compliance issues). They also provide good reporting tools, comparable to Stripe, allowing for filtering by plans, subscriptions, billing periods, and price, for analytical purposes.
Braintree Setup
Like Stripe, the setup of Braintree is relatively straightforward, only requiring a nominal number of lines of code to get started.
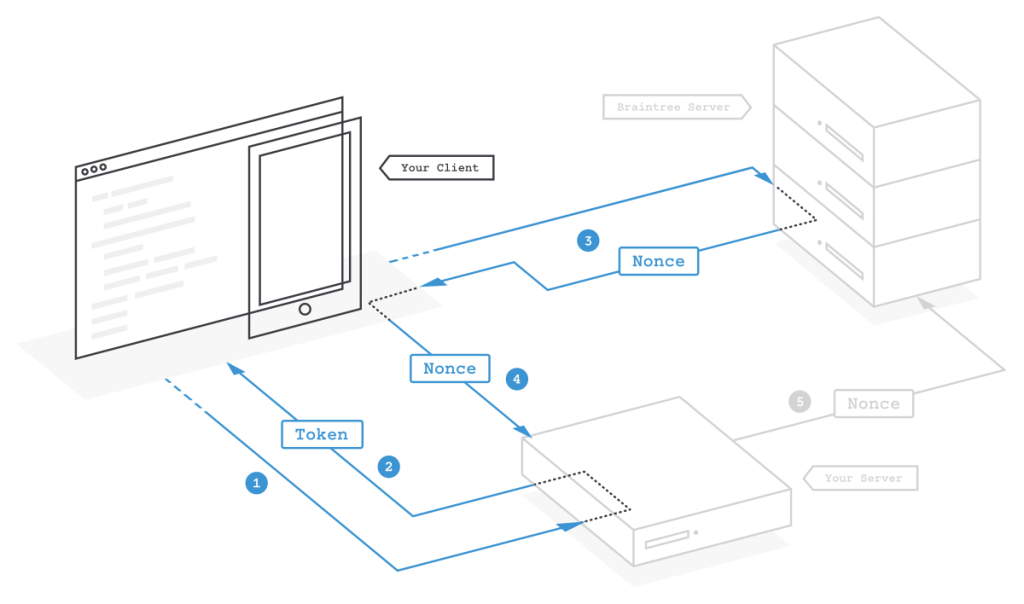
Braintree’s documentation is segmented by platform (iOS, Android, web), with web broken down by various individual languages, such as PHP, Ruby, Node, etc. You start off by downloading the appropriate SDK, then generate a token, and add a drop-in UI depending on the platform you’re using.

In the past, Braintree has provided less-comprehensive documentation than Stripe, which provides a complete request/response workflow to give developers a clear picture. This has changed with the introduction of v.zero, which we briefly mentioned earlier.
As part of the PayPal family, Braintree offers a modern framework that consists of native client-side SDKs and JavaScript SDKs, providing a much more elegant and clear set of tools for developers to implement Braintree.
From their drop-in UI to completely customizing one’s checkout UI, Braintree offers the ability to integrate more than just credit card payments, but also Apple Pay, Android Pay, Venmo, Bitcoin, and PayPal. The ability to include all of that with one or two lines of code is revolutionary.
Braintree SDK Support
Braintree offers support across all the major standard platforms (iOS, Android, and web/JavaScript). Web support includes Ruby, PHP, Node.JS, Java, Python, and .NET.
Braintree is currently available in the U.S., Canada, Europe, Australia, and Asia. Altogether, over 40 countries and 130 currencies are supported. But, currently it only allows companies to settle in 13 currencies.
Braintree Pricing
- Rate: 2.9% of the charge plus 30 cents/transaction (after the first $50K)
- Monthly fees: none
- Setup fees: none
Braintree Documentation
To learn more, check out Braintree’s documentation.
PayPal — The Most Options
The oldest of the lot, PayPal has separated itself from eBay yet again. Although most synonymous with eBay users, PayPal offers a fully-fledged payment gateway system, accepting payment via numerous methods.
Payment Buttons allow you to easily accept payments by simply dragging a short HTML snippet onto one’s website, without requiring any programming knowledge. Meanwhile, the Payment REST API allows for a more sophisticated programmatic implementation of PayPal payments, allowing for both immediate and deferred payment capture.
Mobile SDK is PayPal’s native app support SDK, allowing apps to easily accept credit card payments for immediate and deferred payments alike. And finally, PayPal leverages Braintree’s v.zero client-side SDK (mentioned above) to accept payments from Bitcoin and all major credit cards.
Braintree v.zero works well for pre-set and customized payment options. You can get started with as little as 10 lines of code if you want to customize it yourself. Better yet, you can manage all of your integration in your control panel.
PayPal and Users
PayPal is already a globally-recognized brand, established in part through its historical bundling with eBay, and millions of customers already have a PayPal account. Providing PayPal’s security arm-extension to third-party apps provides an extra layer of assurance when dealing with merchants.
Their Express Checkout feature is similar to Braintree’s Vault. It provides separate storage of the client’s sensitive information, allowing buyers to purchase before passing on control to PayPal’s Checkout UI, and then returning to the app (or website).
PayPal provides drop-in UIs (through Express Checkout) as well as customized ones, and PayPal’s ecosystem is second-to-none, as they work closely with dozens of vendors and stores to provide discounts. They even offer their own credit cards.
PayPal and Companies
PayPal offers the most diverse options of all the payment gateways, although the sheer range can make choosing the right one a bit confusing at times. So, depending on your perspective, it can be a good or bad thing.
Like Braintree, PayPal offers the ability to split payments between merchants and providers, leveraging Braintree’s Marketplace, in addition to an Adaptive Payments API for international payments in any country where PayPal is supported.
Payouts by PayPal gives companies the ability to instantly send money to hundreds of recipients at once. For use cases where companies need to provide instantaneous rebate payments, this is a great tool.
Something that other payment gateways have yet to provide is an Invoicing API, allowing developers to consume invoicing information in a completely customized way based on one’s business needs. Users can also use a reminder API for overdue payments.
For merchants that have a physical presence, PayPal Here is an SDK that enables interaction with credit card swipers to allow merchants to process in-person credit card purchases.
PayPal also offers comprehensive reporting tools for companies, allowing for automated bookkeeping tasks, the ability to analyze revenue sources and customer buying behavior, as well as reconciliation/balancing reports.
For the more advanced use cases, PayPal offers PayFlow Gateway, allowing companies to connect their accounts to any major payment processor, while also accepting PayPal, PayPal Credit, authorizations, captures, and voids.
Allowing companies to host their own checkout pages and send payments through their own designated gateways is certainly one of the most customized offerings of all the payment platforms we have reviewed.
PayPal Setup
Depending on the specific PayPal tool, setup can vary from simple to advanced. As far as mobile implementation SDKs, PayPal hosts its SDKs on Github with usability greatly improved over the last year or so, putting it on par with the other payment gateways.
PayPal SDK Support
PayPal offers support for standard web/HTML plus iOS and Android for the Mobile SDKs.
PayPal supports over 203 countries and 26 currencies.
PayPal Pricing
- Rate: 2.9% of the charge plus 30 cents/transaction (for the first $0-$30K monthly)
- Monthly fees: none
- Setup fees: none
For the PayPal Payments Pro package, there is a $30 monthly fee for providing a fully-customized checkout experience and virtual terminal to provide payments over the phone. For other packages, consult PayPal’s Merchant Fees page.
PayPal Documentation
To learn more, check out PayPal’s documentation.
Venmo — The Most Social
Venmo is most common with consumers who use the mobile app to split checks and pay friends (and strangers) by simply using their cell phone number or email address. You can make payments as well as request payments. As referenced above, the company was acquired by PayPal in 2012.
Similar to PayPal, Venmo lets users connect their bank accounts or credit cards to the platform. The social feature is a feed of all your friends on the network (or Facebook friends that use Venmo), allowing you to even “like” a transaction a friend makes. Venmo is certainly for the younger crowd, as far as consumer apps go.
Venmo and Users
As mentioned above, Venmo has a great consumer mobile app that integrates with Facebook, so users can pay friends with ease using the social component. Another big benefit with Venmo is that the transfers are done overnight, compared to Stripe and Braintree that take two days.
Rather than focusing on the developer or merchant side initially, Venmo (like PayPal) has gained traction from the consumer side. The popularity with consumers in the U.S. had led to movement on the API side.
Venmo and Companies
Venmo lacks a lot of the high caliber tools you get with PayPal, Stripe, or Braintree, including reporting/invoicing tools and mass payments. It does support recurring payments but not to the same degree of complexity as the others. Nor does it support promotions/vouchers or trial periods. It’s lightweight as far as features go.
As far as implementation, you don’t get a pretty checkout UI like you do on some of the other payment platforms. So, it’s up to the developers to set up a payment form. You also don’t get support for Apple Pay or Android Pay, which can be considered a serious absence.
As mentioned previously, one of Venmo’s standout features is that transactions are done overnight, which is the quickest of all the payment merchants we looked at. Venmo can be implemented on its own, but with Braintree’s v.zero, companies can provide customers with the option to choose between Venmo, PayPal, credit card, Apple Pay, and Android Pay.
From a security standpoint, Venmo has not had a great record compared to its competitors and was even ordered in July 2014 to improve its questionable security by a California court. Some of the security concerns raised in the report include the platform’s inability to notify users of account breaches, as well as company policies around privacy, which it’s oddly vague about.
Venmo has since seemed to rectify some of the concerns, including assuring the public that it is fully PCI-compliant.
Venmo Setup
To get started, you set up a Venmo developer account and generate your own API token to be used within your app, which is similar to the other payment processors. Then, depending on your platform, you would either make oAuth web API calls or download the iOS SDK (hosted on Github) or Android SDK (also hosted on Github).
For mobile SDKs, implementation is really straightforward, employing modern SDK adoption techniques to allow developers to get going right away. Venmo also offers a tutorial on getting started with the API in just two minutes.
Venmo SDK Support
Venmo offers support for iOS, Android, and JavaScript.
Venmo is currently only supported in the United States.
Venmo Pricing
Pricing is another key differentiator, in that Venmo only charges a 3% fee on credit card payments (major debit cards are free).
Venmo Documentation
To learn more, check out Venmo’s documentation.
Make Payments Pleasant for Your User
As should be evident by now, the design and technical details of your payments platform are a big deal. You don’t want to miss out on a sale because of a bad UX or technical glitch.
Regardless of which payments platform you choose, take the time to pay attention to each aspect of the process and implement best practices so users will be more than happy to give you their money.
Additional reporting provided by Doron Katz.
Image credits: credit card, coins, Stripe, Braintree, Braintree diagram, Venmo, PayPal, user interaction, feature image.




