A solid prototyping tool is crucial for developers, designers, and many product managers.
Prototyping adds value to the planning process and reduces friction in communication and cross-collaboration among teams. However, the process can be a major challenge on mobile as it can be tough to encapsulate all of the details, such as animated transitions and gestures, that play a major role in the user interface (UI) and user experience (UX) of an app.
Fortunately there are a few awesome tools available that can help app developers and designers brainstorm and communicate ideas visually, while also saving time.
Here are our top 3 picks:
1. Proto.io
First is Proto.io, which is frequently cited as one of the top prototyping tools for mobile.
Proto.io was one of the earliest tools optimized specifically for mobile. It supports a large collection of gestures and an equally large collection of built-in animations.
Proto.io is one of the most comprehensive prototyping tools out there for mocking up an app. It has a drag-and-drop interface and an easy way to share finished projects with others by sending a link.
One drawback with this tool is that, while it does offer the option of leaving comments for edits, it doesn’t currently provide an easy way to cross-collaborate or allow multiple people to work on one project. This may be an issue for remote teams working together on a single product.
That limitation aside, Proto.io can be used as an effective way to translate your idea and simulate the app without coding. You can even export it to your device.
2. InVision
Our second mobile prototyping tool, InVision, is super quick, easy, and made for collaboration.
Multiple users can edit files, and it has simple built-in methods for gathering feedback. Additionally, InVision provides version control, which really comes in handy as the project progresses.
Unlike Proto.io, it is page-based and not layer-based. That means with InVision, you don’t have as much control as you do with Proto.io. InVision also does not have as robust of a library for replicating gestures and animation. However, for rapid prototyping and real-time collaboration, this tool works very well.
With InVision, it’s much easier for geographically-diverse teams to collaborate. And, importantly for boot-strapped startups, the company offers free accounts!
3. Quartz Composer + Origami + Avocado
Quartz Composer is a node-based visual programming language that’s provided along with the Apple Xcode development environment. Using Quartz Composer for prototyping can support much more complex app mockups. Using a code-based method with Quartz Composer will allow you to go a step further in helping to translate the mobile UI for a developer.
To aid in programmatically using Quartz Composer, Facebook added a collection of open-source libraries named Origami to enhance the process. Ideo did the same with Avocado.
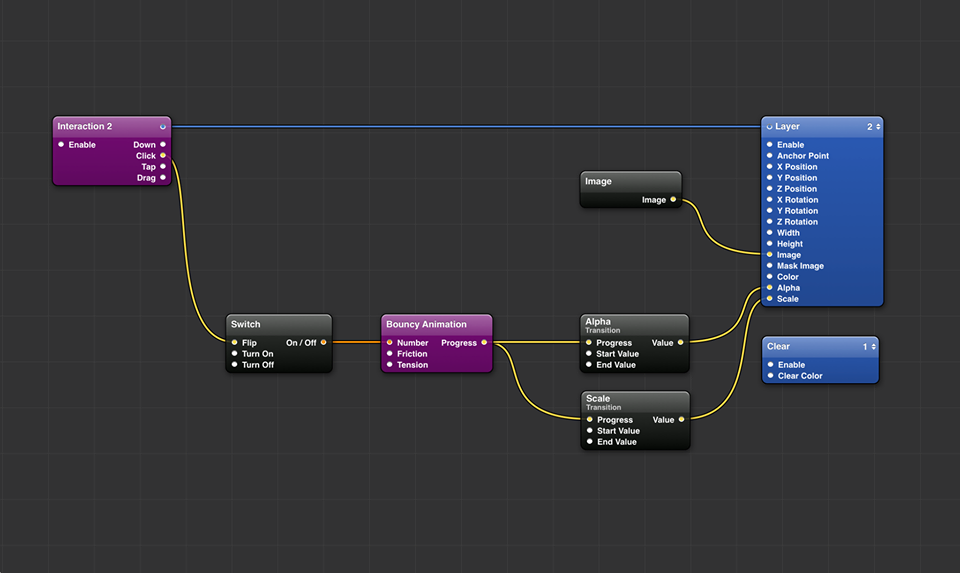
Image: Origami by Facebook
There is a bit of a learning curve with these tools. But, once you get over the hump, using the combination of the three together can give you a fast, complete, and descriptive mockup of an app.
With this method, you can make the app prototype reflect state-based interactions. For example, a user can press a button and then something will happen. You can even export code snippets for development.
To learn more about using Quartz Composer + Origami + Avocado as a prototyping method, consider checking out the following tutorials:
- Prototyping 101 – Quartz Composer
- UI Prototyping with Quartz Composer and Origami
- Quartz and Facebook Origami
- Neat Effects, No Code Required
Conclusion
Prototyping is an essential step in the development of an app. Part of the challenge of creating a great prototype is knowing the right tool to use to get the job done most efficiently.
Depending on your need, each of the three tools above can help you create a great mockup and bring you one step closer to being ready for development. And if none of those are your cup of tea, check out a few others such as Pixate, Justinmind, Flinto, or Fluid UI.
But remember, sometimes the best way to get started in the planning process of an app, is just to pull out pen and paper and start sketching.