This post is part of our Building Blocks series, which provides comprehensive guides on common features of web and mobile apps. We’ve explored chat, payments, and native advertising. Now we’re tackling the strategy and functionality of activity streams.
The functionality of newsfeeds (a.k.a. activity streams) is perfect for passive scrollers, i.e. nearly all smartphone users and many web users.
With an activity stream in your app, you can prioritize the newest and/or most relevant information to the top of users’ feeds, so they don’t have to make many decisions. They inherently understand how it works, no matter what the platform or device.
With each visit to a feed-based app, users are guaranteed new posts, and it keeps them coming back over and over again. They can’t help but wonder “What have I missed?” (When building an app, FOMO can be your best friend.)
Whether it’s breaking news or instant pictures, activity streams have gone far beyond the world of social apps. By exploring the full scope of what’s possible, we’re uncovering all the perks of feed functionality.
Outline
Our goal was to make this guide comprehensive. Unfortunately that means it can be a little challenging to navigate.
To make the guide more reader-friendly, here is an outline of the various sections. You can jump to a specific spot simply by clicking the link below.
- 4 Ways to Organize Your App’s Activity Stream
- Design Details (which explains various design elements to keep in mind when designing your activity stream)
- Services That Can Help You Create Your Activity Stream (don’t waste resources by reinventing the wheel)
- Concluding Thoughts
4 Ways to Organize Your App’s Activity Stream
What you show your user first is essentially your entire justification of adding an activity stream to your web or mobile app. It’s the feeling of relevance that trumps all when it comes to your user having an intuitive, immersive experience in their feed.
You can prioritize and curate based on all kinds of factors (as described in this hefty post by Melody Kramer).
Here are some of the most common approaches to activity streams and the pros and cons of each.
1. By Date and Time (Twitter, Instagram)
This is the classic timeline, with the most recent information at the top and (probably) an endless scroll into the past.
Pros
Time-based filtering is great for in-the-moment relevance. When following a major event on Twitter, for example, users are able to track breaking news as it unfolds or the latest Apple event as it’s live tweeted.
It’s a way to make users feel like they’re not only up to date, but closer to the action.
Cons
What if users are not in the moment? Imagine them coming back from morning meetings to find thousands of #AppleEvent tweets stacked up, leaving them feeling totally left out.
Twitter helped alleviate FOMO fears by adding the “While you were away” function this year.
When a user hasn’t checked Twitter in awhile, an algorithm bumps the most important things to the top under the headline “While you were away.” This type of functionality may be worth considering if you have a time-based feed.
2. By Location (Google Now, Spayce)
One of the best features of Google Now is its location functionality.
If you’re not familiar, Google Now is an Android launcher that features a feed of cards related to you: weather, sports, calendar, etc. Where it gets really intuitive (some might call it creepy) is when you’re near a movie theater or shopping center, it will give you details on those locations: upcoming showtimes, store hours, etc.
Spayce is another location-based feed, but of a more social nature. You can view and engage with people who are around you to discover new people and places in a way that has nothing to do with who you know, but instead just where you are.
Pros
A location-based feed is a way for your user to feel totally immersed in where they are at the moment.
Whether they’re getting information from other people or your algorithm, you can enhance a place they’re in physically with digital components.
Cons
It needs to work. This seems obvious, but for a location-based app to come in handy it has to be helpful and engaging right when (and where) users need it.
If you have a social location app, this engagement rests mostly with the community. If you’re using an algorithm, this means deciding what about the user’s current location requires further engagement.
3. By Social Relevance (Facebook, Reddit, Product Hunt)
While Facebook’s feed is somewhat based on time, much of it is fueled by users’ friends and what they like and interact with the most. The same goes for Reddit, with posts getting bumped up in the feed as they receive more thumbs up.
In the case of social platforms, this kind of popularity contest can be great for user relevance.
Pros
Since you’re past the days of picking your friends based on who you sit next to in class, chances are you have something in common with them. So, you’ll enjoy at least some of what they like, post, and comment on.
Even when polling a vast majority, upvotes save your users the time it takes to find what everyone is talking about on sites like Product Hunt and Reddit.
Cons
The downfall comes when users don’t actually like what their friends like.
For apps like Facebook, this can leave them with a feed littered with popular shares that have nothing to do with their specific interests.
In the case of apps like Product Hunt and Reddit, there’s a chance that something good slips through the cracks on account of a post having bad timing and not getting the likes it needs to be seen.
4. By Topic (Circa, Spotify)
This is an approach to activity streams that still has a lot of untapped potential.
Circa was a news app that ran for three years and showed users the full thread of every news story. (Unfortunately, it’s no longer operational.)
For example, if there was a story posted on the Syrian refugees today, when you clicked on it, it would give you tidbits on previous stories in an entire thread tracking the media’s coverage of the Syrian conflict over time. They shared news stories in a way that was easy to digest and respected their medium.
The only feature close to this one might be a “You May Like” or “Because You Liked…” feed in apps like Spotify. The app is predicting that a user’s interest in one thing might imply that they’re interested in something similar.
Pros
In the case of Circa, users were able to harness this feature to trace a topic back in time and uncover some previously unknown and interesting content. Newer isn’t always better when trying to provide context.
For predictive suggestions, you’re showing your user some extra love and attention by giving them more of what you know they enjoy.
Cons
Sometimes people know what they want and like, and they don’t want you telling them or trying to guess what comes next — like when Pandora plays Jason Mraz on your Sufjan Stevens station.
You don’t want to throw your users into a “WTF” rage, when all they wanted was what they came for (in this case, a feeling of contemplative melancholy).
Design Details
The feed should be seamless for your user — not too flashy, with little to no options.
But, on the backend, you have some important decisions to make.
Why this post?
At times, it will be important to explain to your user why you’re showing them a certain post in their feed.
For example, when you see an unfamiliar face in your Twitter feed, chances are it’s a retweet (or promoted tweet). You need only glance at the top of the tweet to see that someone you know has reposted it.
This small UI addition lets your user know that everything they’re seeing is intentional and selected by your system or by their own choosing. This is a detail that’s important beyond social platforms.
For example, in addition to cards based on location, Google Now also offers cards with recent posts based on topics you’ve searched for or read about. (Yes, I’ve shown an interest in Donald Trump, but I ask you — who hasn’t?)
Discovery = Engagement
With one of Instagram’s most recent updates, they revamped their “Explore” feature, changing it to “Discover.” Instead of just showing the posts your friends are giving hearts, it shows you trending tags and curated content from their global user base.
A feature like this can add an extra dimension to a feed that’s feeling a little flat. It encourages your user to follow new people, stories, or topics — whatever is relevant to your app.
And most of all, it keeps them engaged. Newsfeed engagement is based strongly on your user being able to see something new at the top of your app every time they visit it.
By finding global trends and curating their own stories, Instagram gives all users a shared thread and a view into something they’ve never seen before. If you can convince your user to view/follow/like a new person or thread, they’ll expand their scope of what’s possible within your app.
Offer Some Options
Once you’ve got your footing in the feed world, it may be time to go horizontal.
Offering your users additional, pre-determined feeds based on different filters is a clever approach to prolong engagement in a way that’s more guided than Instagram’s Discover feature.
For example, the Etsy app lets you swipe right for feeds showing goods they recommend, you’ve liked, or that are nearby. They’re taking advantage of several filtering options as it makes sense for the needs of their users.
Pro-tip: Etsy’s addition of the “Local” feed also endorses their mission to support local artisans. Weave your mission into your functionality wherever possible.
Keep It Clean
Especially if you have a shopping app. Nothing can muddy up the simplicity of feed UX quite like visual clutter.
That’s why Keep’s shopping app is so addictive. There are no prices or brand names in the main feed — it’s just pretty pictures, which works well for a shopping app.
With Instagram, they’ve cut down on clutter by limiting the number of comments you see by default. This is good or else our entire feeds would probably just be Beyoncé comments.
Think carefully about what your users need to see in their scroll and what information to withhold, making it worth their while to tap to see more.
One-Tap Actions
Obviously with apps like Instagram, Twitter, and Facebook, you can “like” right from your feed. This begs the question: which one-tap actions are important for your app’s activity stream?
QuizUp is a social quiz game. In the app, a user’s home feed is based on their chosen interests — anything from neuroscience to Disney movies. A user can like or comment on people’s posts and also play a round based on that topic with one tap from their feed.
Think About Your Refresh
It’s a small detail, but people are used to the mobile functionality of dragging down to refresh a feed. What animation in your app will show users that the page is, in fact, refreshing?
Google Now employs a spinning, color-changing circle at the top of the page when in the process of refreshing. Twitter’s approach is less quirky, with a simple tweet-height space housing a spinning wheel next to the word “Loading.”
Whether you go quirky or practical, pick an animation that reassures your user that the refresh is underway.
Building an Activity Stream or Newsfeed into Your App
Once you’ve picked a feed strategy that works for your app, you don’t need to go hire a new team to build it.
The rising popularity of this app functionality means that there are services out there to help you build your own activity stream, even without a full development team in-house.
In this post, we’ll explore three of those services: Stream, AppBoy, and Gigya. Here is a brief comparison of their features and pricing, with additional details about each service below.
Stream: Feed CRM
Stream provides the ability to build a scalable newsfeed directly into your web or mobile app with little to no effort.
That is, with just a few lines of code, developers are able to implement Instagram or Facebook-like feeds that would normally take weeks or even months to develop from scratch.
Stream provides four different types of feeds that founders or product managers can add to their web or mobile app:
- Flat Feeds show content from users you follow, separated by individual posts (like how Twitter shows tweets from people you follow).
- Aggregated Feeds are similar to flat feeds, but aggregated and grouped contextually around an item rather than a person. For instance on Facebook, if a user posts a photo, below the photo you might see “Person A and Person B like your photo,” as illustrated below.
- Notification Feeds are similar to the notifications tab on Facebook. They’re essentially an aggregated feed, but with the ability to track a list of read/unread notifications in real time.
- Profile Pages centralize the feed contextually based on the user. That is, you get a list of all activities by an individual user, similar to viewing a friend’s Facebook profile.
Implementing Stream
Stream is primarily designed to be integrated into web apps.
Accordingly, the company provides SDKs for Ruby, JavaScript/Node, Python, PHP, and Java. There are also some unofficial clients written by the community, such as .NET and Go.
If companies want to integrate Stream feeds directly into their iOS or Android apps, it would require some work, as they don’t currently offer native mobile SDKs. Stream suggests first creating a Node.js or server using the supported SDKs, and then connecting your mobile app to the server using REST APIs.
Developing an activity stream is relatively straightforward with Stream, and they support developers with excellent documentation.
For example, creating a flat feed to show that a hypothetical user named Eric tweeted “Hello ThinkApps” is as easy as:
// Initialize the client with your api key, no secret and your site id
client = stream.connect(‘YOUR_KEY’, null, ‘5743’);
// Get the feed object with a valid feed token
ericFeed = client.feed(‘user’, ‘eric’, ‘W1ZR1JB1d9VrPUqMuJ6Xoki0yfU’);
// Add the activity to the feed
ericFeed.addActivity(
{actor: ‘eric’, tweet: ‘Hello ThinkApps’, verb: ‘tweet’, object: 1}
);
You use client.feed to reference a particular user’s feed, then you add an activity by actor, verb, object and, in this instance, tweet.
The cards are based on four fields:
- Actor (the user performing the action)
- Tweet (the custom field containing the message)
- Verb (the type of activity the actor is engaging in)
- Object (ID of the tweet in the database)
The image above shows that Eric has tweeted the message. Jessica already follows Eric and therefore gets notified of Eric’s tweet. In contrast, Jules has an aggregated feed and would see that Eric has five tweets, which are grouped by the actor.
To have a user follow another user, you would simply add the following lines of code:
// Let Jessica’s flat feed follow Eric’s feed
jessicaFlatFeed = client.feed(‘flat’, ‘jessica’, ‘5p9wzRE9cSMw32sFZ1X1X77nErI’);
jessicaFlatFeed.follow(‘user’, ‘eric’);
Level of Complexity
Implementation with web apps is very easy with Stream, provided developers have a working knowledge of the supported technologies mentioned above.
Integration into mobile apps requires more effort. But in time, there may either be an official or community-driven SDK that would allow iOS or Android apps to more rapidly integrate with Stream.
Pricing
Stream offers three tiers of pricing based on the number of feed updates conducted per month. The base tier (Hacker) is free, offering up to three million feed updates per month.
The middle tier (Pro Plan) is $49 per month and offers up to five million feed updates per month. Finally, the Premium Plan at $189 per month provides up to nine million feed updates per month.
Documentation
AppBoy: Cross-Platform Feed CRM & Marketing Platform
AppBoy goes beyond providing just a feed/CRM service, like Stream. Instead, it offers a complete set of marketing tools to increase customer acquisition and retention.
Whereas Stream is web-first, AppBoy is truly a cross platform tool, including iOS, Android, Amazon Fire, Windows 8, web, and Unity.
AppBoy provides three types of message-related marketing features:
- Push notifications to active (and even non-active) users to increase customer retention and direct users back to the app
- Email messaging to distribute rich call-to-action based email content
- In-app native messaging, which provides in-app notifications and alerts to direct users to specific areas of the app
Additionally, AppBoy provides robust marketing tools, including advanced, multivariate A/B testing to deliver these notifications and messages based on algorithms that determine when each user will most likely use the app.
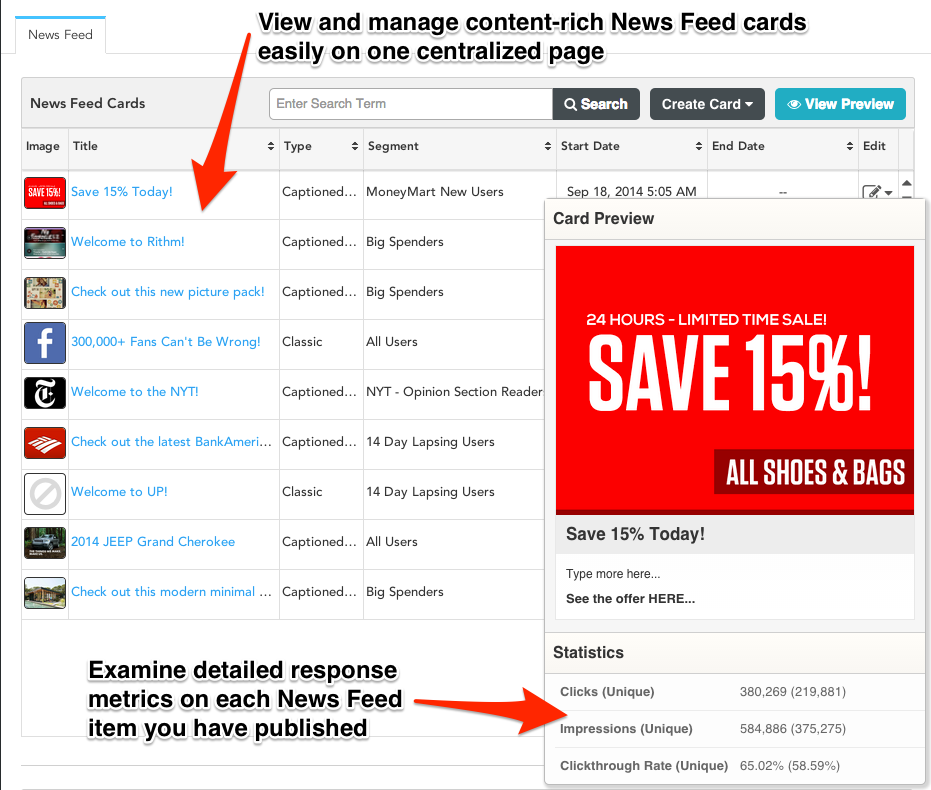
But the AppBoy feature that we’ll be focusing on in this post is the News Feed, which provides developers with a set of News Item Cards and Cross Promotional Cards.
The cards are authored and administered on the AppBoy dashboard and automatically pulled down into your web or mobile app. AppBoy also provides an in-app notification center that can easily be updated by non-technical administrators, without having to change any code.
Cross Promotional cards are distinct cards that display content from the App Store or Google Play Store in order to cross-promote another app that you want to recommend to your users.
News Item Cards and Cross Promotional Cards are also tracked for impressions. Below is an example of how a News Item Card might look on a mobile device:
For more inspiration, check out some of the sample newsfeed galleries AppBoy is showcasing.
Implementing AppBoy
AppBoy offers specific directions for each platform, which are in themselves fairly straightforward.
For iOS, you would install the SDK via CocoaPods and import the library. You would then assign a user id, which distinguishes each of your users. It could be their username or something less obvious for privacy reasons:
[[Appboy sharedInstance] changeUser:@”YOUR_USER_ID_STRING”];
You can just as easily assign other attributes to elements in your app, such as in products to track purchases and revenue:
[[Appboy sharedInstance] logPurchase:@”your product ID”inCurrency:@”USD”atPrice:[[[NSDecimalNumber alloc] initWithString:@”0.99″] autorelease]];
Creating the activity stream itself is also straightforward with AppBoy. Companies can author content directly from the dashboard, creating specific types of cards for different UI purposes.
On iOS, you can easily integrate the newsfeed by using a FeedViewController, which comes in different flavors depending on the look and feel developers are seeking.
While AppBoy does provide a substantial variety of activity stream items, it lacks the ability to group aggregate newsfeeds or notification-style newsfeeds out of the box, as you can do with Stream. However, it is possible to emulate those features via AppBoy with some additional coding effort.
Level of Complexity
AppBoy’s solution integration is extremely easy to implement. While Stream also offers a relatively simple integration for newsfeeds, authoring still requires a bit of coding.
In terms of different platforms, Stream makes native mobile integration a bit cumbersome, as it requires an intermediary server to be set up and, with a lack of native SDK client, for developers to directly interact with Stream via RESTFul API calls.
AppBoy, on the other hand, offers cross platform integration with just a few lines of code, while also providing the benefit of comprehensive analytics, intelligent user engagement models, and multivariate testing.
Pricing
AppBoy currently offers two tiers of pricing.
The $10 per month plan offers:
- unlimited push notifications and user feedback
- 50 data points per active user per month
- up to 10,000 active users
The Pro Plan, at $100 per month, ups the number of active users to 100,000.
Documentation
Gigya Activity Feed
Gigya provides various social and authentication solutions, from customer identification and management services to custom registration/authentication services to social engagement.
Like the other solutions mentioned above, Gigya provides the ability for developers to author and integrate activity streams that are contextual and update in real time.
When integrated with Gigya’s other tools (such as the Social Plugins), comments and other forms of engagement activities (likes, ratings, etc.) from users can easily be tracked through analytics. Complex activities from users can also easily be tracked and added to the activity feed platform through an API call.
Leveraging social graph integration, the activity feed is able to highlight specific content that users and their friends are following and reading, letting active users know which content their friends find interesting.
The Activity Feed is also white-labeled, meaning it is customizable to match the look and feel of your website through CSS or on iOS and Android via their appropriate class properties.
With the Gigya plugin, users are also able to live chat with their friends and the entire community in real time, with the ability for users to invite new friends to participate in the community. Thus, it offers the opportunity for customer acquisition through social referral.
Gigya, like AppBoy, offers true cross platform support (unlike Stream, which is primarily focused on websites). But, Gigya lacks the aggregation benefits of Stream, as well as the prowess and comprehensiveness of the analytics and intelligent engagement functionalities found in AppBoy.
Implementing Gigya
Gigya provides both server and client-side SDKs.
The client-side SDKs supported by the platform include JavaScript, iOS, and Android. On the server-side, in addition to its REST API, Gigya provides PHP, Java, .NET, and Python SDKs. This definitely makes it one of the most comprehensive in terms of cross platform support.
Gigya’s documentation, however, isn’t as clear and easy to follow as the other two solutions we’ve discussed. With iOS for example, the setup instructions require you to download the SDK, rather than use the more modern approach of CocoaPods for continuous download and update.
After referencing the SDK in the Xcode project, the developer then needs to implement the following in the AppDelegate:
– (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [Gigya handleOpenURL:url application:application sourceApplication:sourceApplication annotation:annotation];
}
– (void)applicationDidBecomeActive:(UIApplication *)application
{
[Gigya handleDidBecomeActive];
}
These register in the main part of the app, providing the ability for Gigya to handle events.
To publish to the user activity stream, which would publish to all the connected providers, the developer would do:
// Create the media item to add to the user action
NSDictionary *mediaItem = @{ @”src”: @”http://www.infozoom.ru/wp-content/uploads/2009/08/d06_19748631.jpg”,
@”href”: @”http://www.gigya.com”,
@”type”: @”image” };
// Create the user actionNSDictionary *userAction = @{ @”title”: @”This is my title”,
@”userMessage”: @”This is my user message”,
@”description”: @”This is my description”,
@”linkBack”: @”http://gigya.com”,
@”mediaItems”: @[ mediaItem ] };
// Create the request and add the userAction parameter
GSRequest *request = [GSRequest requestForMethod:@”socialize.publishUserAction”];
[request.parameters setObject:userAction forKey:@”userAction”];
// Send the request
[request sendWithResponseHandler:^(GSResponse *response, NSError *error) {
// Handle the response
}];
Level of Complexity
As previously mentioned, the instructions for integrating Gigya into a web or mobile app aren’t very clear. With iOS for instance, only Objective-C is shown as a guide, with the absence of any Swift guidelines.
The methods required to integrate on iOS are also quite lengthy. And while it is easier for a developer to implement compared to a completely custom activity feed engine, it is significantly more cumbersome to implement than AppBoy or Stream.
Pricing
Gigya pricing is available only by quote, on a client-by-client basis. But, they do offer a free sand-boxed environment for developers to try out all of the company’s features.
Documentation
Keep It Fresh
Whatever keeps your content current will be the basis of your activity stream.
Your feed could be motivated by users or other aggregated content. But either way, ensuring that your user feels involved and excited about new information is key.
Explore what’s possible within your own web or mobile app and create an activity stream that works to enhance your product.
Additional reporting provided by Doron Katz.