We’re kicking off a new series of interviews with influential figures in the tech industry. First up is Instapaper CEO Brian Donohue.
Instapaper is more than just a read-it-later service.
It’s also a content discovery tool, an easy way to synchronize bookmarks across multiple devices, and a digital placebo that eases some of the guilt associated with not reading the latest thousand-word article everyone’s raving about.
Just hit the little button in your Web browser or on your smartphone and let it handle the rest.
Marco Arment created Instapaper in 2008. He released versions of the product for the iPhone, the iPad, and desktop Web browsers before selling the company to Betaworks in 2013.
After spending some time as part of Digg — the content discovery service Betaworks brought back from the dead in 2012 — Instapaper is now run as its own company under the much larger Betaworks umbrella.
I recently interviewed Instapaper CEO Brian Donohue.
We spoke about what it’s like running a service that started out as an indie project, how it’s important for small companies to have technical CEOs, and why a service devoted to reading content was among the first available on the itty-bitty Apple Watch.
His answers to questions about those topics and more can be found below. (The interview has been slightly edited and condensed to fix a few typographical mistakes and improve readability.)
Image provided by Brian Donohue
What do you do at Instapaper and at Betaworks in general?
My title at Instapaper is CEO, which makes me responsible for the product direction, business growth, managing the team, developing the product, and marketing.
Within Betaworks, my role is limited to Instapaper. Although, in my capacity as a “studio lead,” I do provide high-level help and guidance to the other studio companies when asked.
How did you end up here?
After college I started a company called Echo, which, funnily enough, you covered for PandoDaily in a small blurb. The company was built around an iPhone app in the location-based social networking space.
We positioned it as a location-based version of Twitter organized by geography, but we never got enough traction to warrant a larger investment. After a difficult conversation with my existing investors, we all decided it was best to wind down operations and for me to find a “real job.”
One of the companies we pitched for an investment was Betaworks and, while they weren’t interested in investing, they were impressed by the product enough to basically extend me an open-ended job offer.
After the call with those investors, I got back in touch with the head of seed investments, Nick Chirls, and the Instapaper team was just coming together.
I joined Instapaper as the lead iOS developer. But the things I had picked up in my two years running a company were immediately applicable to Instapaper. I was promoted to General Manager within six months and CEO in a little over a year.

Instapaper has gotten a lot of new features since the acquisition. How do you advance the product while staying true to its beginnings?
I wasn’t there for the acquisition talks. But, as I understand it, the whole point of the acquisition was to evolve the product and keep it living beyond Marco’s original development.
In the early days of the post-acquisition Instapaper, Betaworks collected a lot of feedback from our readers about what features they’d like to see us develop, and we compiled those features into a long list.
When I became General Manager in January 2014, I advocated that we prioritize feature development under the following three criteria:
- User demand
- Competitive advantage
- Ability to monetize via subscription
The broader goal was to transition Instapaper from a paid application to a free application, which we made possible by increasing the price of the subscription from $1/mo to $3/mo and rebranding from Instapaper Subscription to Instapaper Premium.
My core assumption here was that Instapaper could not compete as a paid application with strong free competitors and that, in order to grow and compete more effectively, we needed to evolve our business model.
We also wanted to make sure we rewarded those loyal Instapaper readers that had previously been subscribers and supporters, so we grandfathered all existing subscribers under the $1/mo subscription plan.
In September 2014, we successfully made the transition from paid to free and increased the price of the subscription as planned.
After the successful handling of that transition, John Borthwick, CEO of Betaworks, and Andrew McLaughlin, CEO of Digg and Instapaper, decided it was time for me to take over the role as CEO of Instapaper.
What’s in store for Instapaper in the future?
If you look at post-acquisition Instapaper, we’ve created a collection of the best reading tools in the world. From highlights, to text-to-speech, to notes, we’re continuing to lead innovation in the mobile reading space.
Right now the team is focused on our iOS9 release, improvements to the core product, and a few new initiatives that are still in the early stages of development.
In the future, you can expect the same quality, attention to detail, and innovative features that we hope are now synonymous with Instapaper.
What’s the driving philosophy behind the new Instapaper?
Our goal for Instapaper is to create the best mobile reading experience on the market. If that’s not already the case, I think the work we’ve done in the past two years puts us at the top of the fold.
Our philosophy toward reaching that goal is to listen to our readers, do more with less, and to create something that’s lasting.
When designing features or products, we’re constantly asking if the design and functionality stands the test of time while simultaneously eschewing patterns that could be considered “trendy.”
The idea is that, in a hundred years, Instapaper should be as straightforward and aesthetically pleasing as it is today.
Is there any interaction between you guys and Marco?
We do interact with Marco from time-to-time, but it’s fairly limited. Marco is still an Instapaper shareholder but was clear that he did not want to be involved in the day-to-day activities when Betaworks acquired Instapaper.
He also is a beta tester for Instapaper, but I tend to only hear from him when I elicit his opinion, which is rare these days.
It’s always nice to see a hat tip link post on marco.org when we launch a new feature, but we’re independent in terms of development and operations.
What was it about Instapaper that hooked your and Betaworks’ interest?
Again, I wasn’t there during the acquisition. However, I know John Borthwick is a huge Instapaper user and that he has a big emotional connection to the product.
When the opportunity came to take Instapaper in-house, develop it beyond Marco’s implementation, and give it a new life, I think it was an opportunity that was hard to pass up.
How is Instapaper structured? It’s part of Betaworks, right, so it’s a company-within-a-company?
I think the easiest way to think of Betaworks is as a conglomerate of startups. Instapaper is one of Betaworks’ subsidiaries, and Betaworks has a majority ownership of Instapaper.
At the Betaworks-level, the senior management team is structured as a partnership, with each partner overseeing one or multiple subsidiaries, in addition to other roles. The partner that oversees Instapaper is Andrew McLaughlin, who is also the CEO of Digg.
John Borthwick (CEO of Betaworks), Andrew McLaughlin, and I meet once a quarter to review last quarter’s progress and the upcoming quarter’s goals.
We also establish medium-term goals at the beginning of each year. For instance, in 2014, our goal was to transition Instapaper from a paid to a freemium application to make the product more accessible and sustainable.
The day-to-day operations of Instapaper are largely governed by the direction we establish in those quarterly meetings, and I do enjoy the freedom to operate with a high level of autonomy under the guidance of the agreed-upon direction.
Do you see yourself as a “technical CEO”? How does that differ from a “Plain Jane CEO”?
CEOs have a few important tasks: setting priorities and expectations, managing a team/organization, and making sure there’s money in the bank.
Every person has their own background and specialization that plays into their personal and professional development and, as such, I don’t think there’s such a thing as a Plain Jane CEO.
If I’m not mistaken, the most popular background for a CEO is likely business-related, and I think there are advantages to having either a technical or business background depending on the organization.
For Instapaper and it’s current scale, I think having a CEO with a technical background is necessary because the business is not currently at a place where it can support more than a few employees. Given those facts, having someone with a strong engineering background evolving and growing the business is necessary.
However, I don’t think that a technical CEO has an advantage over a CEO with a business background. It’s more about effectiveness in managing priorities, a team, and capital.
Instapaper’s always been a New York thing. Have there been discussions about doing a tech company in NY versus Silicon Valley?
I do have some thoughts about this, but I’d prefer not to fuel a narrative about New York versus Silicon Valley.
The reason Instapaper and Betaworks are based out of New York is that’s where the people running the organization want to live. The reason I did Echo in Brooklyn (with a small stint at an NJ accelerator) was because I grew up in New Jersey and wanted to live in Brooklyn.
I think that a self-sustaining business like Instapaper can be run from anywhere because it doesn’t have a large reliance on outside capital. However, if you’re starting a company that requires a lot of venture capital, it’s undeniable that there’s greater access to capital out in Silicon Valley.
There are lots of modern-day 49ers that have seen huge acquisition price tags and are rushing into the heart of San Francisco to capitalize on the free flow of capital into South of Market. But, the people working in technology in New York are here (probably) because they love the city.
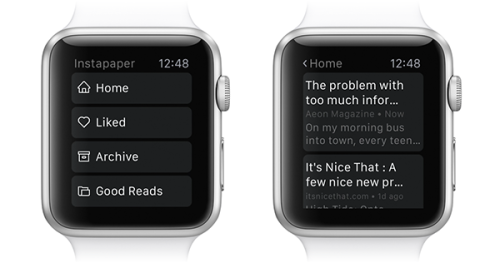
Instapaper was the last service I thought would make an Apple Watch app. How’d it come about?
I’ve always viewed Instapaper as a “day one” iOS company. Instapaper was one of the first apps available for iPhone, it was released for iPad when the device first went on sale, and we wanted to see what was possible with a smaller form-factor.
When the Apple Watch SDK came out in December 2014, we worked on a prototype for text-to-speech, which had been released in September 2014, and speed reading which was released for iPhone and iPad in March. We were able to finish the rough prototype in two days.
Ultimately, we cut speed reading because the latency between the phone and the watch was too high to support a reasonable number of words per minute. And we didn’t think it would be comfortable for people to hold their wrists up for a prolonged period of time.
However, text-to-speech was working well so we decided to polish the feature and launch the app, and it was surprisingly not terrible.
How was developing the Apple Watch app, from a technical standpoint?
In the course of developing Instapaper’s Apple Watch application, it was clear that the third-party ecosystem would be extremely limited. The experience of developing the application was fairly straightforward and we made sure to keep things simple and stay strictly within the guidelines.
The most difficult part of developing the application was actually synchronizing the states of the Apple Watch and iPhone application. We wanted to make sure that it was easy to start an article on the watch, handoff to your iPhone, and continue reading from the same position.
Handling the interprocess communication between the WatchKit extension and the iPhone app had a lot of edge cases. But, ironing out the small bugs created a really nice, cohesive day-one Apple Watch experience.
Stay tuned for more in-depth Q&A-style posts as our Interviews with Influencers series continues!