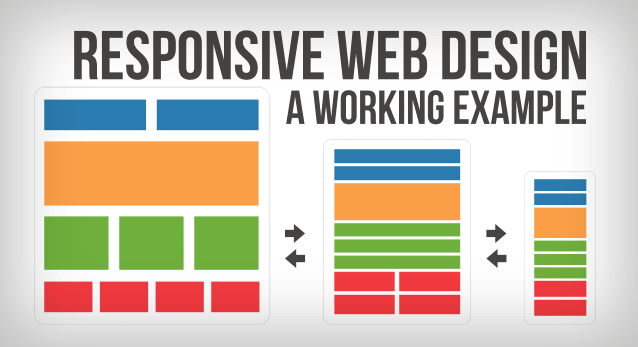
Responsive web vs native apps. Which is better when it comes to mobile development? Read on to find out.
Brands and businesses are already aware of the need to adapt to mobile. User consumption has changed drastically over the past several years, and so have the information and sales sources.
However, despite this awareness, adapting your business to mobile is a process that can be confusing — not only in terms of marketing decisions, but also from a technical perspective. The latter is even more perplexing when the terminology is unfamiliar.
One of the first decisions startup founders and product managers have to make when they begin focusing on mobile is whether they are going to just make their web product “friendly” for mobile screens or are going to invest in developing a mobile application.
In the first case, we are talking about responsive websites or web apps. In the second, we are referring to mobile apps that require downloading from an app store.
Responsive Web vs Native Apps: Which Is Better?
This is a bit like asking if it is better to travel by car or by motorbike. It will depend on your taste and needs.
Before we go any further, we must clarify that this isn’t a black-and-white decision, as within mobile apps and mobile-friendly websites there are several options for development. Mobile apps can be developed natively or as a hybrid, and mobile-friendly websites can be developed as adaptive or responsive.
However, in order to simplify things, we are going to focus on responsive web and native mobile apps, as they are the most complete development options.
Both responsive web and native mobile apps have pros and cons.
Adapting web content to mobile devices through responsive design has two main advantages: time and money.
Both are parameters that founders and product managers normally consider when gaging different options, especially if they are not closely involved with the technical aspects of the development process.
However, when digging deeper in terms of quality and functionality, they will probably see that there are lots of other factors worth taking into account.
Let’s explore responsive web vs native apps in greater detail.
Responsive Web
First off, you might be wondering about the difference between responsive websites and mobile web apps. Both terms refer to the use of web designs that are able to self-adapt to any device in order to be seen.
Responsive web became popular when businesses realized that working poorly on mobile devices could mean the difference between a potential user/customer choosing them or the competition.
It’s pretty obvious, actually. When we’re looking for a service or product, and the website doesn’t work perfectly smoothly, we will probably refine the search rather than waiting for the first one to give results.
Responsive Web vs Adaptive Web
As we pointed out before, even though both are “mobile-friendly,” responsive web is not the same as adaptive web. While responsive web is able to self-adapt to any device automatically, adaptive web has pre-set sizes in which it is able to be shown.
This means that, if you plan to develop via adaptive web, you will have to bare in mind every screen size on which you want your business to be shown: the ones that already exist and those that are to come.
If your website isn’t supported by one of them, it won’t be displayed properly.

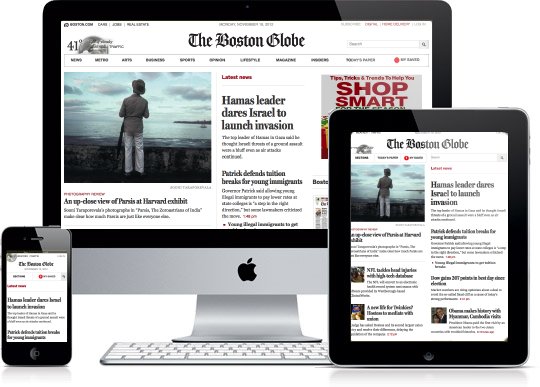
Responsive web example: The Boston Globe (Image credit)
Pros and Cons of Responsive Web
Now that we’ve expanded on the differences between responsive web and adaptive web, we want to focus once again on the former.
As mentioned above, there are two main advantages of responsive web relative to native apps: time and money.
The reason the responsive web approach requires less time and money is that just one development process allows your website to be viewed on most modern mobile browsers. Furthermore, your development team won’t need to adhere to any OS guidelines or permissions, as they are developing a website that isn’t distributed through the app stores.
However, when choosing responsive web, you also have to keep in mind that it has several drawbacks. Most of these stem from the fact that it is a simple solution for a problem that has multiple faces — as many as the number of mobile operating systems and devices that exist today.

Gesualdo Bertellotti, external consultant at Tictapps, a mobile development agency, describes the following cons of responsive web:
Requires an Internet Connection
Responsive web needs an Internet connection to work. It pulls information directly from the browser, which means that your product won’t be available anytime, anywhere.
This might disappoint your users and won’t be helpful for your business if your goal is to be found and be available in any context.
Poor Performance
Responsive web usually suffers from poor performance on mobile devices because certain components — such as images and animations — are too slow and heavy.
Moreover, users will have to wait for the browser to download the entire page and its elements in order to see it. This can lead to a huge consumption of data, battery, and also time.
Lack of Natural Navigation
UI and UX conventions for iOS, Android, and other operating systems are different. Their look and feel is different, and the user tastes and expectations are diverse, as well.
So, if you build an app that is going to be the same for each OS and the web, it will never feel native to users. They likely won’t use your product for long because it just won’t feel natural.
Lack of Push Notifications, Other Functionality
Another aspect that is important to take into account is push notifications, which are a visible and effective way to attract the user’s attention. They can only be used in mobile apps and will not work via responsive web.
Responsive web also can’t access phone functions outside of the browser like the camera or calendar. These kind of technical limitations will not only affect the performance of the product, but also limit creativity in the design of its functions.
In addition, technologies like QR codes, voice recognition, and augmented reality can’t be used with responsive web on mobile devices. These are tools that require a native mobile app.
Native Apps
“Native development is the most surgical solution for a business mobile problem,” Bertellotti asserts.
“It means taking into account the particularities of each OS. The codes, designs, and good practices that suit, look, and work the best.”
Pros and Cons of Native Apps
Overall, native apps are a better (but more expensive) option than responsive web.
Native apps are generally more expensive because the development team has to create a unique design and codebase for each operating system. They will also have to deal with the different approval processes that each OS requires, which could take anywhere from two days to two weeks or more.
However, the results in terms of quality, speed, and opportunity to use various capabilities of the smartphone and other systems are often superior.
Internet Connection Not Always Necessary
With native apps, users won’t necessarily need an Internet connection in order to use your product. Once the app has been downloaded, it’s stored directly on their device, so they will be able to access it in every context.
As Bertellotti puts it, “Native apps get the best of the online and offline world. They are able to work on both and complement each other.”
Better Performance
Native apps also solve the problem of loading times, as native elements are designed specifically with mobile performance in mind. They are much lighter, much faster, and tend to provide a much better user experience.
Increased Functionality
Furthermore, the native app will be able to access all of the mobile device’s functions because the app is installed on it and works in conjunction with its various tools.
Not only does this mean a better experience for the user, but also an increase in the services your business can offer through your app.
Enhanced Security for Users
Security is another pro of native apps vs responsive web.
When users connect with a business through the Internet, they are exposed not only to its trackers, but also to all the web’s.
In contrast, when they use an app, the business is able to handle the connection without third party intervention. This means users are less exposed.
Brand Awareness and Accessibility
Before wrapping up the pros of native apps, we must talk about brand awareness.
When founders and product managers decide to make an investment in a native app, which probably will be much more expensive than a responsive website, they should take into account that this tool gives them the chance to be on the user’s mobile desktop — the phone’s main stage.
Responsive web requires users to go a long way to find you. They have to think of your brand, open the mobile navigator, type your website’s domain or, even worse, Google it, and then wait for the browser to load before accessing your content. Worst of all, users must repeat the entire process each time they want to connect with your business.
In contrast, if you have a native app, they will only have to think of you once. Then, after the app has been downloaded, you will be on their screens and minds every time they use their smartphone.
Native Apps: In Sum
All in all, the cons of native apps are time and money, while the pros are the quality of the product and the wide range of development possibilities.
Concluding Thoughts
We conclude with the words of Bertellotti:
“The differences between Responsive and Native would be like differences between a car and a motorcycle. There is no one better than the other, it is just a matter of taste and needs.
“If you like the wind on your face and want to get to a place fast, the bike will be you choice, right? If you like to travel with friends and carry heavy luggage, the car might fit better.
“From this analogy, if your site is just about company information and you would like to invest a small budget, a responsive website might work fine. But, if you are looking for an engaging experience, and your site is transactional, needing more interactions than read and go, I would highly recommend [you] invest in a native application.”