This post is part of our Building Blocks series, which provides comprehensive guides on common features of web and mobile apps. We’ve talked about chat and payments, and now we’re tapping into the world of native advertising.
On mobile, those old-fashioned banner ads take up valuable screen space. So it was only a matter of time before advertising got more economical and strategically placed. Cue the start of native advertising.
But, it’s not all about size or location. Timing and audience are also key factors to consider when adding ads to your web or mobile app.
If this sounds too complicated, keep in mind the stats from an Edmunds study, which show that native ads on mobile had CTRs (click-through rates) 406% higher than conventional banner ads.
Companies like Yahoo and Buzzfeed are banning banner ads altogether. And data from BI Intelligence predicts that spending on native ads will grow from $7.9 billion this year to $21 billion in the next three years. Want to get your cut?
First, take a look at the native advertising you encounter every day. Promoted tweets, Facebook posts, and Instagram posts scroll in and out of our eyelines, silently and without intrusion.
They can even feel a little creepy — like when a hotel ad pops up the week you’ve been doing some travel searches. But, this is all in an effort to keep ads relevant to you, making them beneficial instead of a burden.
There are ways to bring all of these seamless qualities to your app, which we explore below in our complete guide to native advertising.
Learning from the Best in Native Advertising
Native advertising can do more than monetize your app and boost the advertiser’s revenue. It can go viral.
With the right integration and a delightful user experience, the press will love talking about a clever native advertising campaign. It’s possible for an ad to go viral and for people to check out your app just for that experience — no matter what kind of app it is.
Feed Apps
This is probably where you see native ads most often: Instagram, Twitter, Facebook, etc. It’s probably one of the most convenient types of apps to slip an ad into as long as it’s relevant. A lot of this rides on finding the overlap in your user base and the advertiser’s desired audience.
For example, you might like to follow pretty Instagram accounts where even “impromptu” brunch photos are elegantly staged, so an ad for a classy lifestyle brand like West Elm would fit right in. If you like to follow health grammers, you’d probably see an ad for Nike or maybe Soylent Green.
When the ads are built for your users’ specific experiences, they don’t get annoyed or distracted from your UX.
Even if the ad visually looks right at home in your feed app, it will do a lot for your and the advertiser’s integrity for the ad’s text (if any) to speak to the experience of the app rather than just a sale or promotion.
In the examples above, the movie The Intern blends into Instagram by taking a meme-style approach, while travel agency Refuga went for a collage and caption that were much more “in the moment.”
Whatever your audience and whatever the feed, it’s important that your users stay in your app and to do that, you have to stay true to the app’s experience.
Social Apps
If you’re a single adult, you’ve probably done some online dating using services like OKCupid, Tinder or Match.com. We’re not here to pick favorites. But for this post we’ll focus on Tinder, as it seems to have started a long-term relationship with ad agencies.
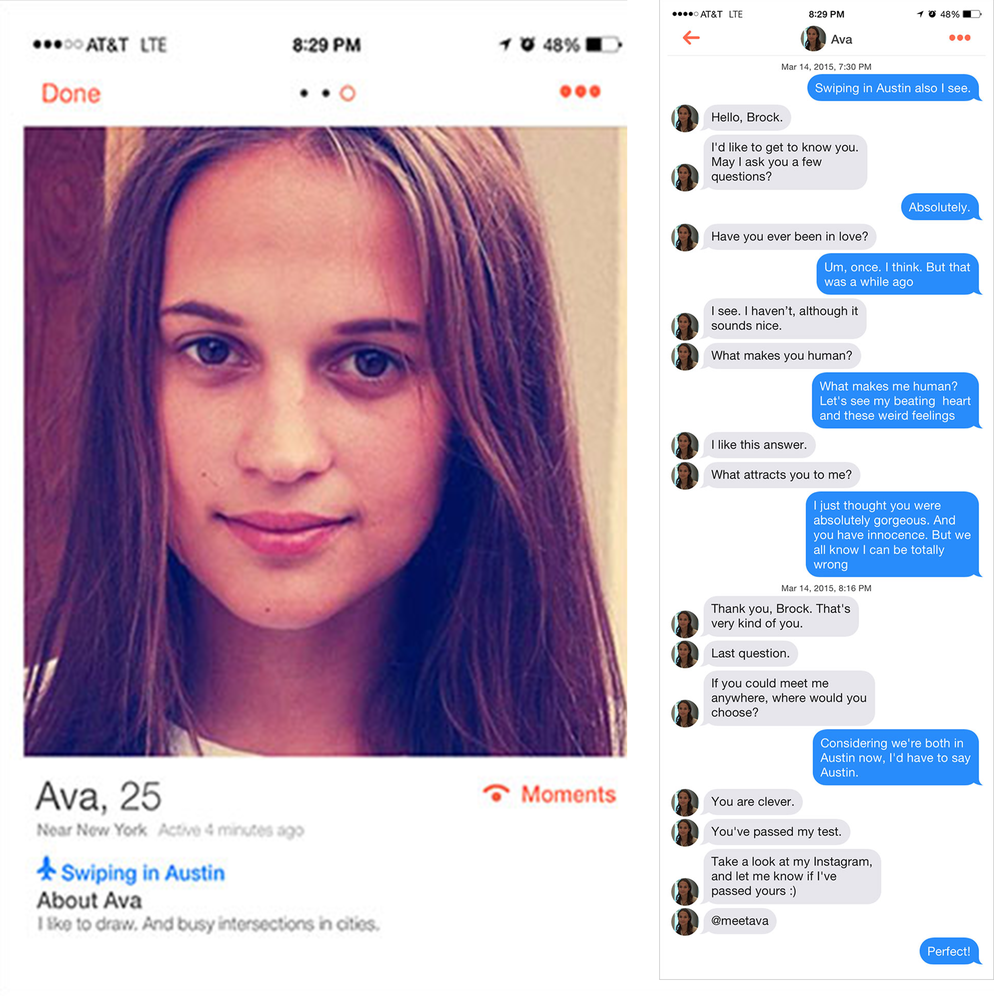
Around the time of SXSW, you may have swiped right on a beautiful woman named Ava and even texted with her. But after examining her Instagram profile, you would have found out that she was in fact an actress playing a robot in the indie sci-fi hit Ex Machina, which premiered at SXSW.
For some, this may cross the line into creep territory. But to be fair, it is a movie about a robot learning what it’s like to be human and the whole thing is a bit creepy. So it puts you in the spirit of the film.
Perhaps a false profile feels a little deceitful for your own social app, but there is some good that can be done with this model as well. Webby nominee Hunted is a documentary about the anti-gay vigilantes who attack gay people in Russia. They teamed up with Tinder to create false profiles that lead to images of various victims and ways to spread the word about the film.
People, press, and social media will always gather around a good cause. Social impact is a huge draw in native advertising not only for the ad company but also as a way to show your support for a cause your company believes in.
Gaming Apps
Real-life stadiums are packed with ads. So, as a way to squeeze revenue onto the screen, sports games like Madden, NHL and PGA Tour have started doing the same thing.
But, the ad integration goes even deeper than that. For example, before highlight videos from the player’s game, users might see a GMC spot branding the playback as “GMC Never Say Never Moments of the Game” [sic].
Because there is a real-life counterpart, these gaming apps tap into opportunities that sports lovers are used to seeing during live games. The app creator makes money, the advertiser gets exposure, and even though the user is still enduring ads, they actually add to the realism of the complete experience.
If your gaming app is not of the sports variety and instead of the fantasy variety, there are still ways to include ads in your web or mobile app without invading the game experience.
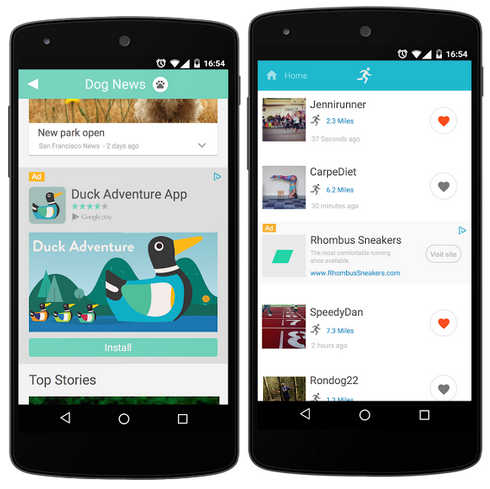
In the example below, Zagat has placed an ad amidst a list of gamified food using Google’s service AdMob (more on it below).

NativeX is the leading native advertising platform for mobile games. Its team looks at 11 different places in a game where an ad could potentially fit in seamlessly, such as when the game is paused or loading or the player is moving up a level.
To find your own opportunities for in-game ads, immerse yourself in the world of the game to see if there are opportunities to include ads organically and look for natural pauses in gameplay as a user.
Utility Apps
These apps may not be as flashy, and people may not go to them as a place to linger, but that doesn’t mean that you can’t include advertising in utility apps.
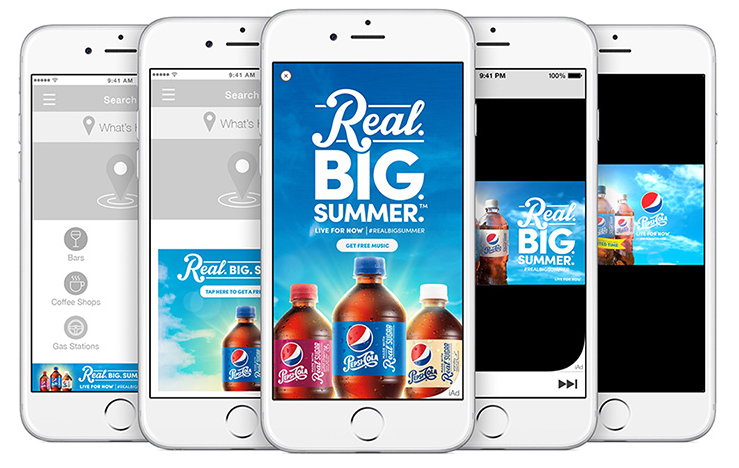
Take Waze. They’ve been using insight from their users’ daily patterns to create partnerships with companies and enhance their UX. Ads on Waze occasionally pop up when you pass certain locations, or they simply show on the map itself.
In utility apps, it’s especially important that call-to-action buttons and any actionable taps are in the same place and function in the same way as the other elements around them. In the case of Waze, this means a user can exit an ad pop up in the same way they exit a traffic notification.
Everything should act in a way that’s familiar, in addition to visually blending in to its surroundings.
Tools to Add Advertising to Your App
Adding ads to your web or mobile app doesn’t have to mean starting from scratch. There are plenty of services to help you navigate everything from banner ads to native ads.
Take your pick from some of the most common advertising services, which we explore in detail below.
Flurry for Publishers — The Basics
As part of the Yahoo Mobile Developer Suite since 2014, Flurry leverages cross-platform advertising through the Yahoo/Flurry/BrightRoll ecosystem.
Flurry offers standard banner and full-screen ads as well as native ads. It’s part of a broader solution that includes analytics, monetization, and advertising, and analyzes over 150 billion app sessions per month, according to TechCrunch.
The platform offers the unique ability to provide custom funnels as a way to measure consumer conversions and the ability to differentiate between paid and free users. Flurry also leverages its huge app data set of over 700 million smart devices to provide more insightful analytics.
Real-Time Bidding (RTBs)
One of the unique features of Flurry is its real-time bidding engine, orchestrating an automatic buying and selling of advertising inventory on a per-impression basis.
Advertisers are provided with unique data hints about each impression based on age, gender, and Flurry Personas. Through the advertiser exchange model, advertisers bid more to reach their target audiences, increasing eCPMs (effective cost per thousand impressions) for the app creator. 
Flurry Setup
To get started, log in to the Flurry Portal and select Ad Spaces > New Ad Space under the publishers tab. Then follow the prompts and enter the appropriate information, selecting full-screen placement for video ads or stream placement for native ads.
From there, follow the individual iOS or Android instructions to integrate the SDK into your mobile app.
Flurry Native Ads
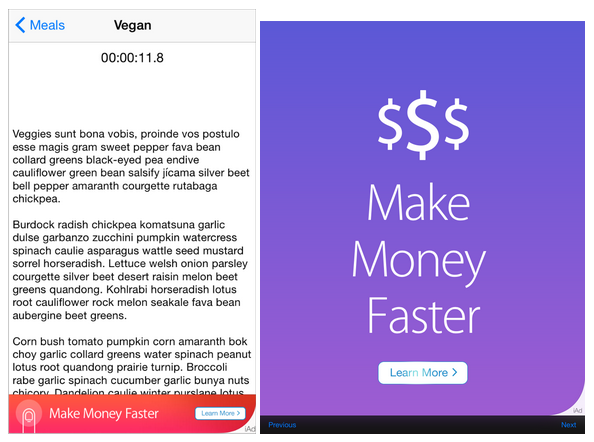
Developers have the option of publishing native ads, which are delivered in a stream format and can include videos.
The image below shows how a native video add would look in an iOS app, blending in with the app’s content to allow for a more seamless user experience.
It can be difficult to balance incorporating native ads and providing the best yield in terms of visual experience and integration with your app.
But, it is possible using Flurry’s custom Table View cells and by adhering to Yahoo’s native advertising guidelines.

The easiest way to implement native ads is to download the sample code available and consult the documentation guide.
Flurry Interstitial and Full-Screen Ads
Interstitial and full-screen ads are the easiest to implement. You can choose between the two with just one line of code.
On iOS, you use the following code for full-screen ads:
adInterstitial.presentWithViewController(self);
And here is the code for interstitial ads, which literally take over the entire screen:
adInterstitial.fetchAd();
Flurry Banner Ads
Banner ads, which are displayed and refreshed every 30 seconds by default, are one of the most common and traditional forms of mobile advertising.
On iOS, implementing banner ads is essentially as straightforward as full-screen and interstitial ads:
override func viewDidAppear(animated: Bool){
super.viewDidAppear(animated);
// Fetch and display banner ad for a given ad space
adBanner.adDelegate = self;
adBanner.fetchAnddisplayAdInView(self.view, viewControllerForPresentation: self);
}
Flurry Payments
- Type: Paid on a CPM (cost per thousand impressions) basis
- Schedule: 45 days
- Minimum Payout: $100
- Payment Methods: PayPal, wire transfer, check
Flurry Documentation
To learn more, check out Flurry’s documentation.
Google AdMob — More Customization
AdMob offers interstitial ads, as well as interactive ads and custom search ads (which are unique to the platform).
Acquired by Google in 2009, AdMob serves 650,000 apps and close to 40 billion mobile banners/ads per month, making it one of the largest mobile ad providers out there.
And AdMob’s acquisition by Google has shown to pay dividends as it becomes more and more integrated into Google’s ecosystem. It works easily with Google Analytics, as well as Android’s Push Services.
Ad publishers also have the full benefit of being part of the AdWords and DoubleClick Ad Exchange services through AdMob’s Mediation services.
You have the option of adding banners, interstitial ads, or native video ads directly into your app.
Banner ads would appear at either the top or bottom of the screen, which would then expand to full-screen upon tapping. Interstitial ads are full-screen ads, usually added during transitional periods within the app (as content flows from one screen to another). Finally, video ads are similar to YouTube’s video ads, presenting a full-screen video with the ability to skip after five seconds.
AdMob Mediation helps maximize your fill rate and increase your monetization by sending ad requests to multiple networks to ensure you find the best available network to serve ads.
AdMob In-House Ads
AdMob even allows you to use your in-house ad campaigns, serving ads from your own inventory, as well as prioritizing ad sources based on eCPM as an estimate of revenue.
You can deduce revenue estimates by using historical reports or by allowing AdMob to optimize and derive the eCPM value from each ad network automatically.
Integration and documentation seems to be substantially easier with AdMob compared to the other mobile advertising platforms. However, CPM is considerably lower and not as easy to monetize as CPI (cost per install).
AdMob Native Ads
Like Flurry’s native ads, AdMob native ads provides ads that blend seamlessly with your app, allowing for the design to match the existing content you’re displaying. This feature is currently in beta.
You can drive mobile app installs through native ads that promote app installations. Another option is content ads that feature a combination of image and text and a broader scope of delivery.
AdMob Set-Up
To get started, you once again download either the iOS SDK or Android SDK, and follow the instructions for each of those platforms.
For iOS, you can get started with a sample project, using:
pod try Google
You can add banners in iOS using the following two lines:
// Use kGADAdSizeSmartBannerLandscape if your app is running in landscape.
GADBannerView *bannerView = [[GADBannerView alloc] initWithAdSize:kGADAdSizeSmartBannerPortrait];
Or on Android:
dView adView = new AdView(this);
adView.setAdSize(AdSize.SMART_BANNER);
With AdMob, you get specific lifecycle callbacks/delegates to be able to track failures and instances when the banner has been expanded or dismissed.
Creating an interstitial ad on iOS is as simple as:
import UIKit
import GoogleMobileAds
class ViewController: UIViewController {
var interstitial: GADInterstitial?
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override func viewDidLoad() {
super.viewDidLoad()
interstitial = GADInterstitial(adUnitID: “ca-app-pub-3940256099942544/4411468910”)
var request = GADRequest()
// Requests test ads on test devices.
request.testDevices = [“2077ef9a63d2b398840261c8221a0c9b”]
interstitial!.loadRequest(request) }
}
…
func gameOver() {
if (interstitial!.isReady) {
interstitial!.presentFromRootViewController(self)
}
// Rest of game over logic goes here.
}

The last bit is a transitional period. For example, if the game has finished or if the user has completed a stage, you would present an interstitial ad.
Finally, there are two system-defined formats for AdMob native ads: app installs and content, represented by GADNativeAppInstallAd and GADNativeContentAd respectively.
For an app install, you would include some code like this in your app:
self.adLoader = [[GADAdLoader alloc]
initWithAdUnitID:@“ca-app-pub-3940256099942544/3986624511”
rootViewController:rootViewController
adTypes:@[ … ad type constants … ]
options:@[ … ad loader options objects … ]];
self.adLoader.delegate = self;
The constants would signify which of the two ad types you would be using, or both. You then call the following, to load the ad:
[self.adLoader loadRequest:[GADRequest request]];
As is the case with Flurry, displaying the ad is a bit more involved but worthwhile considering how much more camouflaged the ads look.
You would receive the native ad via a delegate protocol message, asynchronously. You would then work with a corresponding ad view class, such as GADNativeAppInstallAdView, and arrange it within your app (such as in a UITableView or CollectionView.
AdMob Payments
- Type: Paid on a CPM basis
- Schedule: 30 days
- Minimum Payout: $100
- Payment Methods: wire transfer, check
AdMod Documentation
To learn more, check out AdMob’s documentation.
Apple iAd — iOS Only
Apple’s iAd is the only advertising service of the three we’re examining that is not cross-platform, which inherently puts it at a bit of a disadvantage.
Having said that, the benefit of this platform is that implementing iAd on iOS is very straightforward.
When it was first launched in 2010, iAd required a $1 million buy-in from advertisers, making it an exclusive club reserved for elite brands.
In 2011, Apple dropped the buy-in price to $500,000 before reducing it further to $100,000 in 2012 and $50,000 in 2013. Thankfully as the required buy-in dropped, the pool of advertisers went up, thereby increasing the fill rate.
Apple’s advertising platform doesn’t have the same ecosystem leverage as Flurry or AdMob, nor does it provide the ability to create and host in-house ads.
But iAd does offer two types of advertisements, banners and interstitial, which come in different sizes: 320 x 500; 480 x 32 points, 768 x 66 points, or 1024 x 66 points in landscape mode; and full-screen ads. In addition, you can have either type of ad play a 30-to-60 second video.
Developers also receive a 70% share of revenue from advertising on the apps.
iAD Setup
You first sign up at iTunes Connect by reviewing and completing all tax information, before integrating the iAd framework/SDK.
This part is easy. Since Apple owns the entire flow, you simply include a reference to the SDK with no need to download it.

To create a rectangle banner ad, you would simply do:
let mediumRectAdView = ADBannerView(adType: ADAdType.MediumRectangle) //Create banner
..
super.viewDidLoad()
//Set the delegate
mediumRectAdView!.delegate = self;
}
You would set various protocol delegate methods to detect whether the ad was loaded successfully or failed to load. For the delegate method where the ad was loaded successfully, your next step would be to display the ad:
self.view.addSubview(banner)
Working with other banner types is just as easy and Apple’s iAd is certainly the easiest advertising platform to implement. However, the lack of native ads means you are limited in terms of visual ad options.
iAD Payments
- Type: Paid on both a CPM and CPC (cost per click) basis
- Schedule: 60 days
- Minimum Payout: $150
- Payment Methods: Apple Account
iAD Documentation
To learn more, check out Apple iAd’s documentation.
A Final Note About Ad Blockers
To the applause of users and the annoyance of advertisers, Google started blocking Flash ads on Chrome this month. And, with the recent release of iOS 9, Apple is allowing users to install ad-blocking tools.
This is making advertisers paranoid, and rightfully so. To give you an idea of how much money advertisers stand to lose from ad blockers, PageFair (an ad blocking service) projected a $22 billion revenue loss from blocked ads this year. Whether on desktop or mobile, intrusive pop-up, screen-blocking ads are quickly becoming extinct.
With each new way to block ads, providers are trying to take users’ web and mobile experiences into their own hands. So now is the perfect time to dive into the world of native advertising — for the sake of both your advertiser and your user.
Additional reporting provided by Doron Katz.
Images via Reddit, Wall Street Journal, Smartphone Advertising, Flurry, Yahoo, AdMob, Google, Apple, Unsplash