We’re talking to founders, developers, and product managers who are creating Apple Watch apps in our Case Study series. You’re reading the sixth installment.
One glance at Oscar Peli’s Intelligent Shopping List on the Apple Watch will make you think that your grocery list should have always lived on your wrist.
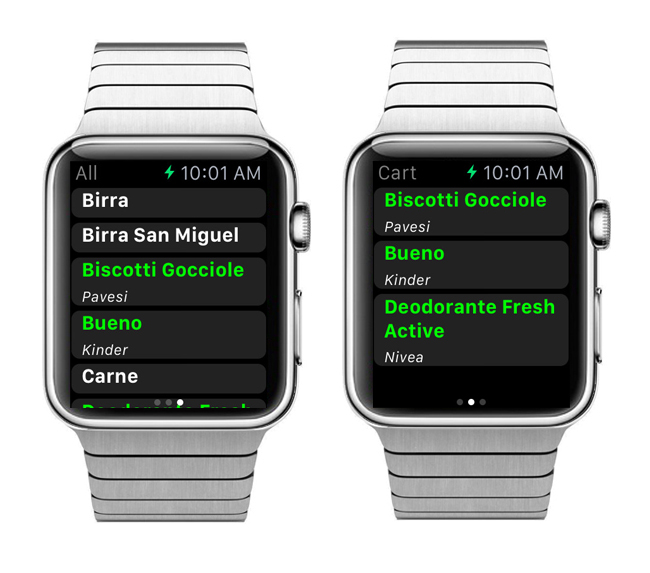
No more jotting it down on scraps of paper or having to stare at your phone while navigating your cart. With the Intelligent Shopping List (available on both iOS and Android), you can type out your full list on your phone and then check it off one-by-one on your watch.
Meet Oscar Peli
Peli, who lives in Italy, is a former asp.net developer who jumped into iOS in 2010 and Android in 2012. His grocery app, which was first released on iOS in 2013, was created to fulfill his own need.
Like many people, he’d started jotting down digital notes using simple apps like Notepad but wanted something a little more connected, plus faster and simpler.
“When I started to develop for iOS, I thought it was the time to develop a shopping list app for myself,” he explained. But he didn’t hit his goal of convenient, fast simplicity until the Apple Watch app was released.
Building Android-First
The app is pretty straight-forward: write out your list on your phone, and it automatically syncs to your watch for your next grocery trip. Just tap each item you’ve picked up as you go to check it off the list.
Peli added the extra feature of a barcode scanner to speed things up. You can also get really specific with the items. So rather than listing “cereal, soup, pasta,” you can replace those items with name brands and prices, which allows you to shop even smarter on your next trip to the store.
Peli developed the Apple Watch app entirely in-house using a lot of the knowledge that he’d gained building the prior version for Android Wear. For the Watch app he said, “The simulator has been a key resource for proceeding with the development [as it] provided me the opportunity to see the app working even without a real device.”

Envisioning New Tech
Since he had previously released apps on Android Wear, Peli said that he was already used to the idea of having an app on his wrist. But, of course, building for each platform was an entirely different experience.
“Having already developed the app for a [wearable] platform helped me a lot during the analysis because I used exactly the same ideas and the same approach,” he said. But as far as the jump from Android to iOS, he compared it to the difference between building a site in .net and then PHP.
Still, he said being able to test his app on Android before the Apple Watch gave him an advantage. “I had the opportunity to test the effectiveness of the app in first person,” he explained.
Trials and Tribulations
The most common issue for developers so far seems to be deciding which assets and features to bring from the iPhone app to the Watch — not only in the sense of fitting your design within tight quarters, but also to ensure ease of use.
People expect to spend a minute or two in an app on their phones, but on a Watch app you’re working with little more than the blink of an eye.
As Peli said, “A watch app and a mobile app are two really different things, so if you try simply to transform your mobile app into a watch app, you will fail. You need to think to your watch app as a simple extension of your mobile app.”
He breaks down the Apple Watch infrastructure into three elements: the companion smartphone app, the app extension on the smartphone, and the actual interface on the Watch. He said, “The interaction of these elements and the flow of data was the most complex part to understand.”

The Perfect Watch App
Sticking to his mantra of “Stay Fast, Stay Simple,” Peli was able to focus in on what was most important for his app:
“You need to develop an app that lets the user do what he or she needs only in [a] few seconds, so you need to put … only the most relevant info and make the interaction the easiest [possible].”
He wanted to ensure that, when he was shopping at the market, he could manage his list quickly and easily. Because, just like with your trip the grocery store, you want to get in and out of the app as seamlessly as possible.
What’s Next for Oscar Peli
For now, Peli is sitting tight to see how users like the grocery list app before he makes any big changes. He’s been using it himself for a year now (on Android Wear) and is satisfied with how it’s working. He said, “I believe that these simple, yet powerful features are everything I need now.”
But, with four apps on Google Play and two in the Apple Store, Peli is just getting started. He wants to publish his other apps on the Apple Watch, but there’s a hangup in how iOS manages notifications. So, until he builds another app that can go cross-platform, you can check out what he has available.
Before your next grocery run, check out the Intelligent Shopping List app on iOS.
Your app could be perfect for the Apple Watch and we’d love to help you build it. Try out the ThinkApps for Watch tool to brainstorm and explore your app ideas. Or, if you already have a specific idea in mind and just need some help with development, reach out to our Apple Watch team. We can help you get started today.