What is back-end development and how does it compare to front-end? Also, what techniques do back-end developers use? Read on to find out!
What Is Back-End Development?
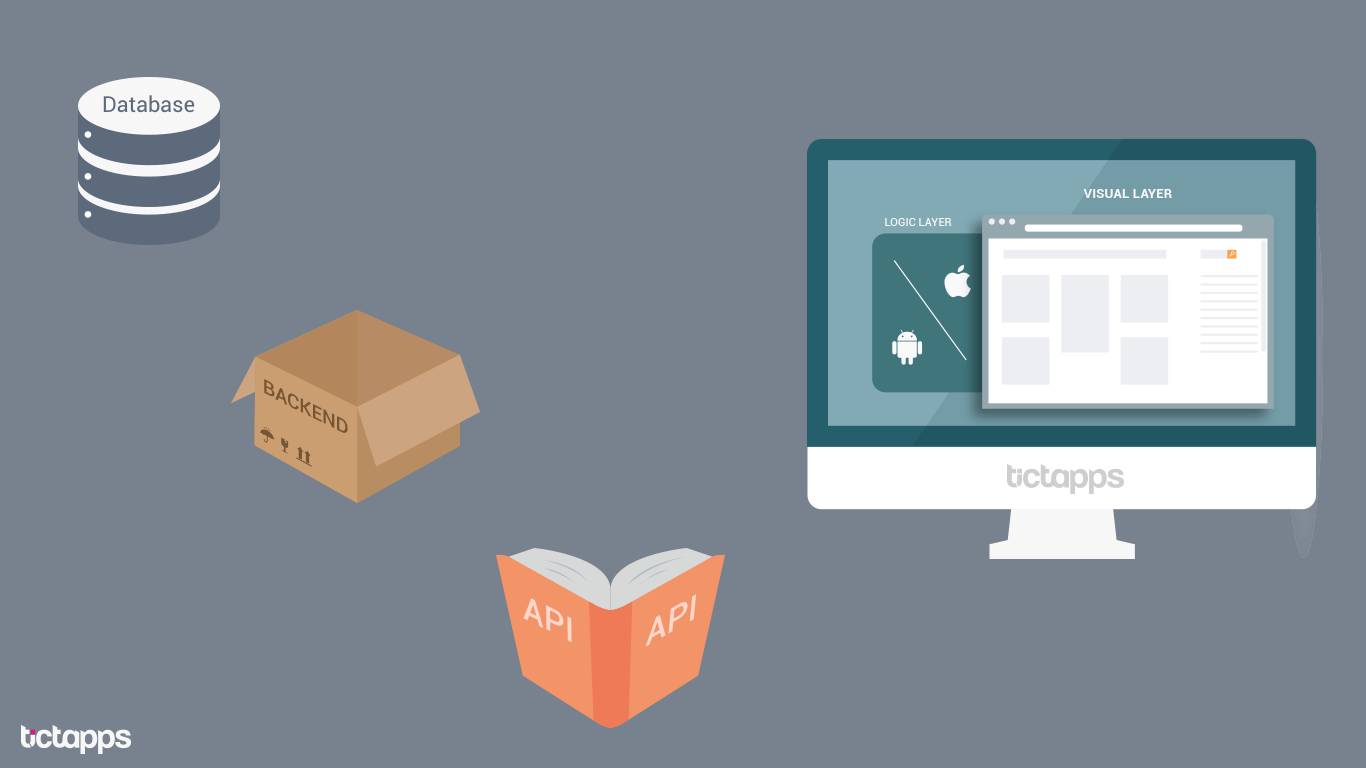
In order to have a discussion about back-end development, we must first explain what are the back-end and front-end. The two are indivisible concepts, both of which play an important role within an app’s structure.
The Front-End
The front-end is essentially the part of an app that users can see and interact with, including images, buttons, menus, transitions, etc.
The front-end is the most superficial “layer” within an app and is made of images and objects that contain no information or are able to work by themselves.
The Back-End
The back-end — also known as CMS (content management system) or back office — is the part of the app that remains hidden to users (but not to the admin or developers).
Its job is to 1) access the information that users require through the app, 2) combine and transform such information, and 3) return the information in its new shape to the requester.
To put it another way, the back-end makes its entrance into the app in order to give life to the front-end.
Now that you know the difference between the front-end and the back-end and understand the relationship between the two, we are ready to dive deeper into a discussion of back-end development.
Duties and Work Processes of the Back-End
As mentioned above, there are three duties of a back-end platform. Let’s examine each in greater detail.
1. Access the Information Users Require through the App
Regardless of the nature of the product, users continuously ask for data when using an app.
This is true whether it’s a “get-nice-info” app that shows public transit maps and timetables or a kids’ game that allows users to make their own Barbie dolls.
2. Combine the Information Gathered and Transform It
The data or information that is required for an app to work can come from lots of different places, which are known as databases.
At this point, the duty of the back-end is to find the specific information the user needs within the various databases — which are enormous, by the way — and then combine it in a way that provides useful results.
Imagine that you have downloaded a how-to-get-there app and now want to know how to arrive quickly to your new job. In this example, the app will need to access the information from your city bus databases, but also from those of any other modes of public transit, taxi companies, and Google Maps.
Sounds tough, right? It can be challenging, but a well-built back-end is able to surgically find the information demanded. The key is that its structure is designed based on the particular questions it will have to answer throughout its life.
Which begs the question: what happens if the questions that the back-end has to answer change over time?
Happily, there’s no need to worry. The skeleton of the back-end is always optimizable, and developers will always be able to introduce new job orders or questions to answer within its code.
3. Give the Information Back to the User
Finally, once the back-end has gathered and combined all of the information requested, the data must be sent to the user.
But how many users know how to read the information in pure code that the back-end produces? Probably only a small handful.
Because of this, the back-end needs “translators” to be able to translate the pure code into a human language. Here come the famous APIs and the front-end, anew.
APIs
APIs (Application Programming Interfaces) are the tools that transport the information that the back-end produces to the front-end of the app.
At that point, the front-end is in charge of translating the data that has been brought through the APIs and converting it into the visual elements that the app user can understand (including buttons, pictures, menus, text, etc).
A Final Note about the Front-End
In order to more fully explain the process of the information’s return — but without going too deep into the mechanisms of the front-end, since they are complex and deserve to be explored in a separate post — we should clarify that there are two “layers” that comprise the front-end:
- One layer is directly related to the OS in which our app has been developed. The nature of this part is logical, and it is in charge of transforming the language of the data delivered from the API’s language to that of the specific OS.
- The other layer is directly related to the app’s aesthetic design, and which is, by nature, visual. This visual part is the one mentioned at the beginning of this article, the one with which users can see and interact.
The logical layer, although considered a part of the front-end, is not seen by the final user. Very informally, we could call it the “back-end part of the front-end.” But more on that in a future post. 🙂
Summary of the Back-End Duties
To sum up the duties and processes of the back-end, let’s turn to the words of Ignacio Barrea, director of Tictapps mobile consultancy and development agency:
“The solid work of a well-built back-end is key for a good front-end experience. You can design the most beautifully crafted app, you can have the most innovative mobile business idea. But in the end, if the foundation of your app doesn’t work, the application will be a failure, and your users will quickly uninstall it from their devices.”
Languages Used for Back-End Development
When it comes to back-end development, programmers look for a language that is intuitive and easy to implement. This is particularly important since much of the app’s code is written on the back-end, and they will have to work with it over and over again.
Some of the most popular languages used for back-end development are Ruby, Python, SQL, PHP, and Java. Each has its pros and cons, and which one you choose will ultimately depend on your specific needs.
Since the focus of this article is on the basics of back-end development, we are not going to dive deeper into each language’s benefits and drawbacks.
However, based on our experience with Tictapps’ own clients, we recommend that you (or your development team) take the following criteria into account when choosing a language:
1. Scalability
When we talk about the scalability of the back-end, we are referring to the “flexibility” of its structure for integrating new codes (or “work questions,” using the former terms). This is crucial, especially if your app is intended to work in the long run.
Changes within apps are not only unavoidable but also recommended. Users change, needs change, business models change. So your app and its back-end must be developed in a way that will enable you and your team to face those challenges.
2. Security
Due to the constant interaction of the back-end with data, you can understand how important it is for it to be developed following secure practices. This is even more essential when the data your app interacts with is sensitive information, such as financial, personal, or medical data.
In order to build secure back-ends we suggest the following recommendations: only hire professional developers, use secure connections (such as the popular HTTPS), and encrypt your databases.
3. Robustness
By robustness, we mean the “strength” of the back-end or its capability to keep working even when unexpected things happen.
Imagine, for example, that you have a mobile commerce startup and your app isn’t prepared for a huge number of deal-hungry users logging in and making purchases during your Christmas campaign.
What it will happen? Your app will crash. And then, what will happen next? Yep, your users will get angry and impatient and quickly go find deals in your competitor’s app.
You don’t want this to happen, right? So, you must take into account that your app has to be developed in order to respond to unexpected situations, such as a huge number of users coming all at once on a deal hunt.
Final Recommendations to Ensure App Strength
To put it simply, we suggest that you test your app over and over again.
At Tictapps, we perform two types of app testing, one within the code and the other from the user’s point of view. The first is highly recommended, as it can help app designers and developers discover a wide range of crashes. The second is mandatory, as it helps to assess the final proof of your app.
About the second and final testing process, we always advocate for putting your app in the worst possible situation. Such situations might seem unlikely to happen, but the hard truth is that only by trying to “break” your app will you be able to find out what its weak points are and what your users will experience.
This article is part of a series on app development. Please stay tuned for our upcoming post on the basics of the front-end.