What is front-end development and how does it compare to back-end? What techniques do front-end developers use? Read this guest post from our friends at Tictapps to find out!
Ever wonder what goes into making websites and mobile apps work? Maybe you’ve heard about front-end development and UI design but don’t really understand how they relate to each other?
If these questions resonate, then this guide to the basics of front-end development was created just for you. 🙂
Front-End vs Back-End
The front-end of an app or website is everything the final user can see and interact with, including text, images, animations, transitions, and any other element that can be shown through digital devices.
The front-end has a dual mission of 1) organizing information requested by the user and 2) showing it to him or her in a language (s)he can easily understand.
Thus, the front-end must be able to transform or “translate” such information from the pure code in which it arrives from the back-end (see our previous post on the Basics of Back-End Development) to the humanly-recognizable elements mentioned above.
Work Processes of Front-End Development
In order to make websites and apps accessible to users, the front-end must complete three tasks:
1) Get information the user requires from the back-end and translate it from the “back-end language” to the specific OS (operating system) language in which it will be shown to the user;
2) Organize the information on the screen; and
3) Give it an aesthetic shape.
These tasks all occur within the front-end but in two different “layers.” In order to make these concepts more accessible, let’s call them the Logical Layer and Aesthetic Layer.
Logical Layer
The logical layer of the front-end is where tasks #1 and #2 take place. We refer to it as “logical” because it is involved in gathering, interpreting, and processing the data that will later be shown within the aesthetic layer.
For the first task to be accomplished, the front-end must communicate with the back-end through an API (Application Programming Interface) and ask it for specific information.
In this step, developers must also specify through code the proper format in which the information should be delivered, since the front-end cannot perform anything in the back-end’s foreign language. The most popular front-end languages include HTML, CSS, and JavaScript.
After the requested information has been properly delivered, the second task begins. During this step, developers must write additional code in order to specify the way the requested information will be shown to the user.
Example 1
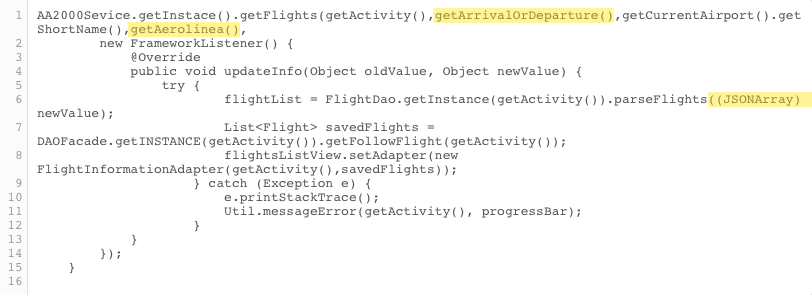
Here is an example from our Android development team at Tictapps, a mobile consultancy and development agency based in Argentina:
This fragment of code, which belongs to the app of Aeropuertos Argentina 2000, may at first glance look like a hieroglyph. However, after a second look, hopefully you can see that this is a pretty logical language through which even non-technical founders and product managers can understand how front-end development works.
At lines 1, 2, and 6, different work orders have been coded for bringing information from the back-end into the specific OS language in which it is needed. In this case, it’s the Android language.
Let’s break it down: On line 1, the parameter “getArrivalOrDeparture” orders the back-end to bring “Arrivals” or “Departures” data, and at line 2, information about “Airlines” is requested through the “getAerolinea” code.
You can see that while lines 1 and 2 are doing the “get info” work, line 6 is performing the “translation” through the “JSONrray” parameter, which specifies that the information needs to be translated from the back-end’s language of JSON to the Android language used by the front-end.
Now that you’ve become familiar with the “getting” and “translating” information processes of the logical layer, let’s turn to the “ordering” task. This one is also logical, and its goal is to specify the disposition of the information on the screen.
To help make this step more clear, let’s look at another example.
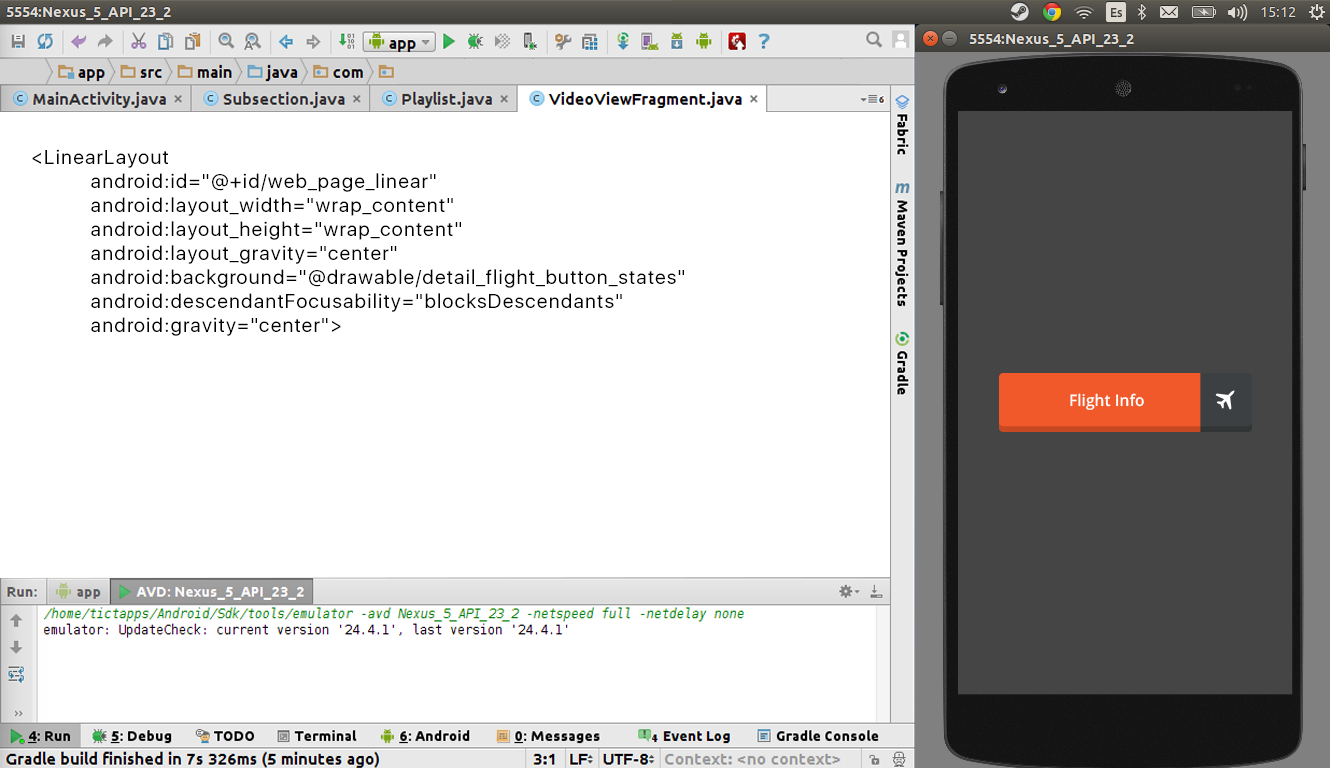
Example 2
The image above contains a fragment of code that indicates the distribution of some data in Aeropuertos Argentina’s app. In this case, it specifies every element of a basic button for getting flight info.
“Width,” “Height,” “Center,” and “Background” parameters indicate the exact format and position of the button on the app screen. This demonstrates how the “ordering” process of the front-end’s logical layer gives orders about info distribution as well as design.
Through code, front-end developers are able to design absolutely everything that users see on the websites and mobile apps they use. But coding is hard, and there are other processes that can help developers make the front-end construction more agile.
Here we are talking about design for the front-end, also known as UI Design, which takes place in the aesthetic layer mentioned earlier.
Aesthetic Layer
The aesthetic layer is exclusively related to the design of a website or app.
As mentioned before, everything (including design) can be coded. However, nowadays there are a wide range of graphic design programs, such as Illustrator, Photoshop, and Sketch, that can expedite the development process.
The people responsible for all of the images and other elements users see on the screen are UI Designers or graphic designers who specialize in user interfaces.
To be clear, however, the images they create are static. They will only “come to life” after the developers implement the necessary code to animate the graphic elements (a.k.a. assets) created by designers.
Factors to Consider for Front-End Development
Logical Layer
For the logical layer, it’s important to take into account the language of the code you or your team are going to use. As noted throughout this article, the code is essential for the front-end to work properly.
There are two main options:
1) Developing natively, which means to code in the specific language of a particular OS; or
2) Developing cross-platform, which means to write non-specific code that will work across different OS’s.
(For more on these topics, check out ThinkApps’ articles about the pros and cons of iOS vs. Android development and the top cross-platform development tools.)
At this time, our recommendation here at Tictapps is to use native languages because the role of the code is fundamental, and you decrease its likelihood of breaking by choosing this approach. (See our previous guest post on Responsive Web vs Native Apps to learn more).
Aesthetic Layer
When it comes to the aesthetic layer, Leandro Gebel of the Tictapps’ UI design team shares the following tips:
1) Bear in mind the specific navigability of each OS
Design for iOS is not the same as design for Android, since each OS has its own proportions, way of distributing elements, and ultimately its own navigability.
This reality is of extreme importance when it comes to front-end design. If you develop without taking this into account, your users will probably find the interface “uncomfortable” or “weird,” which would likely lead to the app’s disuse or even deletion.
2) Ease the user’s workflow
Through the conscious design of each screen, you can simplify the navigability and flow of your website or app, which is essential to its usability.
Basic things, such as not forgetting the “back” button on each screen, can make the difference between an “easy-to-use” app and an “I-don’t-get-it” app.
3) Respect branding
When designing a new website or app (or new webpage or feature), be sure to keep the company’s overall brand identity top of mind.
You should strive for originality while also maintaining a consistent aesthetic line and respecting the OS’s UI recommendations, such as Google’s Material Design.
This article is part of ThinkApps’ ongoing series on app development. Please check out our previous posts on related topics to learn more.